
Fashion Study Center: Cultivating Student Growth
Overview
As a long time fashion practitioner with an interest in Education Technology (EdTech), I was curious about how fashion students were coping during the pandemic. Preliminary research revealed that students were facing some challenges. The result was a web resource called “Fashion Study Center,” as well as the proposed idea of a Student Network to help overcome them.
The project is still in progress.
Software and Tools


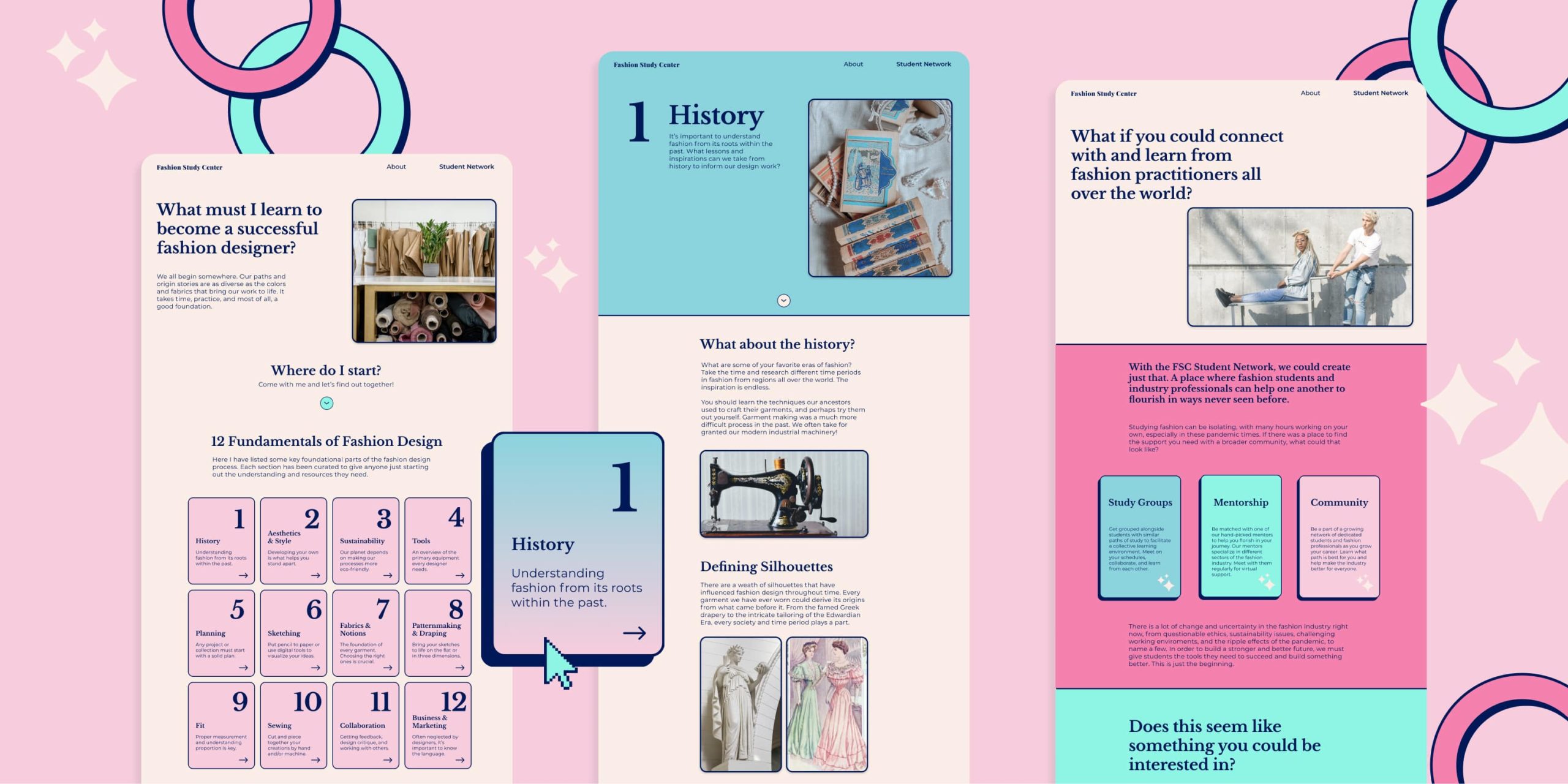
High-fidelity mockup created using Figma, fully clickable and interactive. Ultimately I will be using this to introduce and test my design with fashion students.

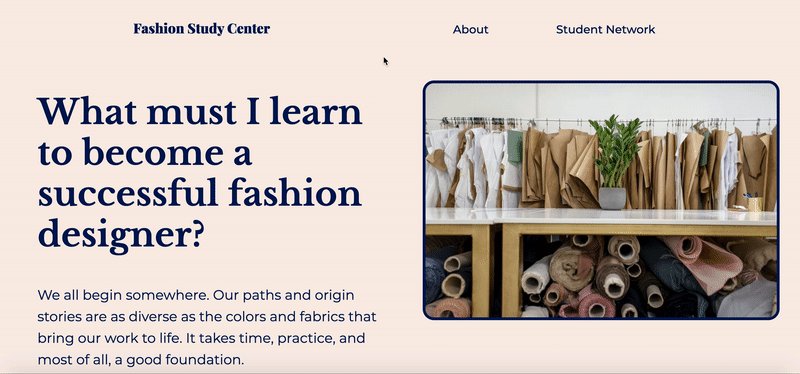
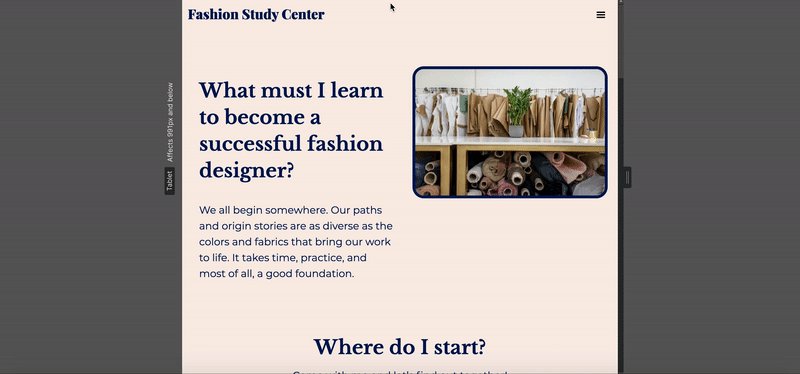
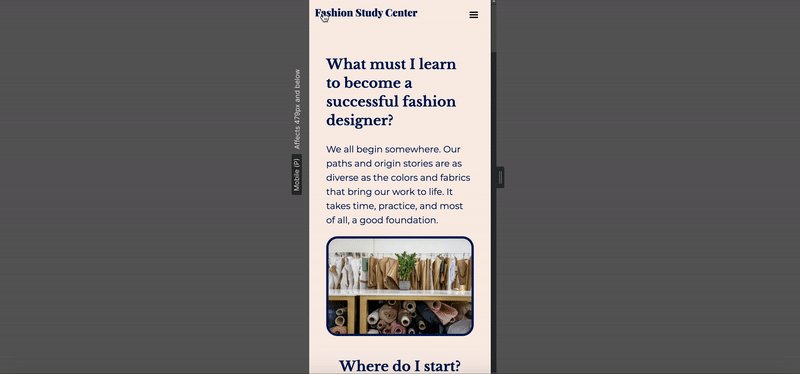
I used Webflow to build a fully responsive web layout for my homepage.

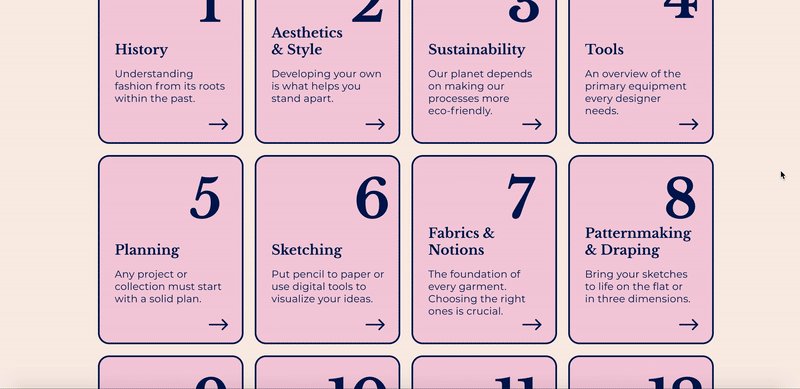
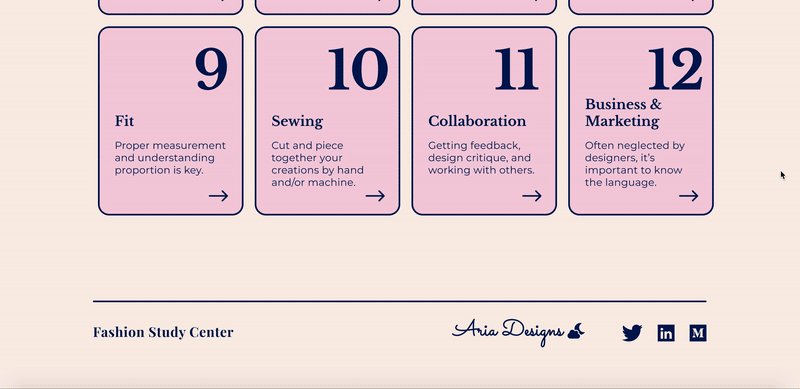
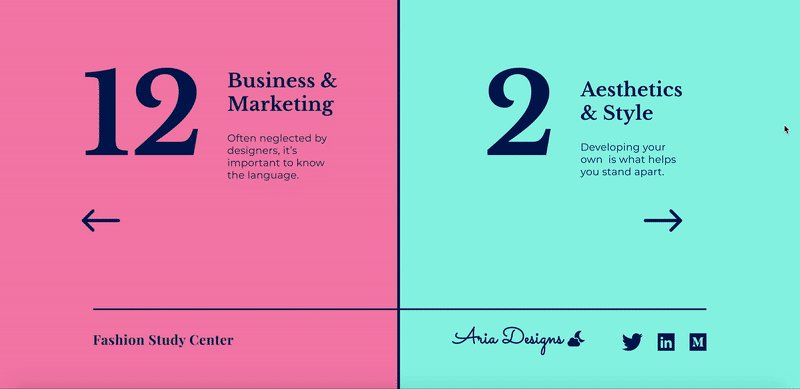
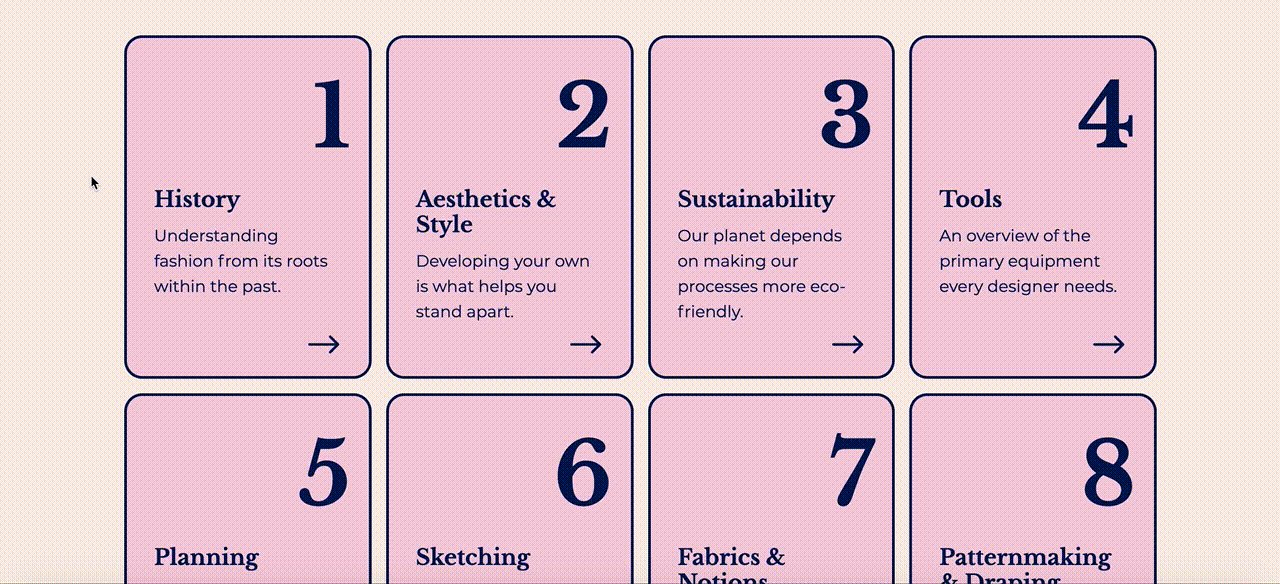
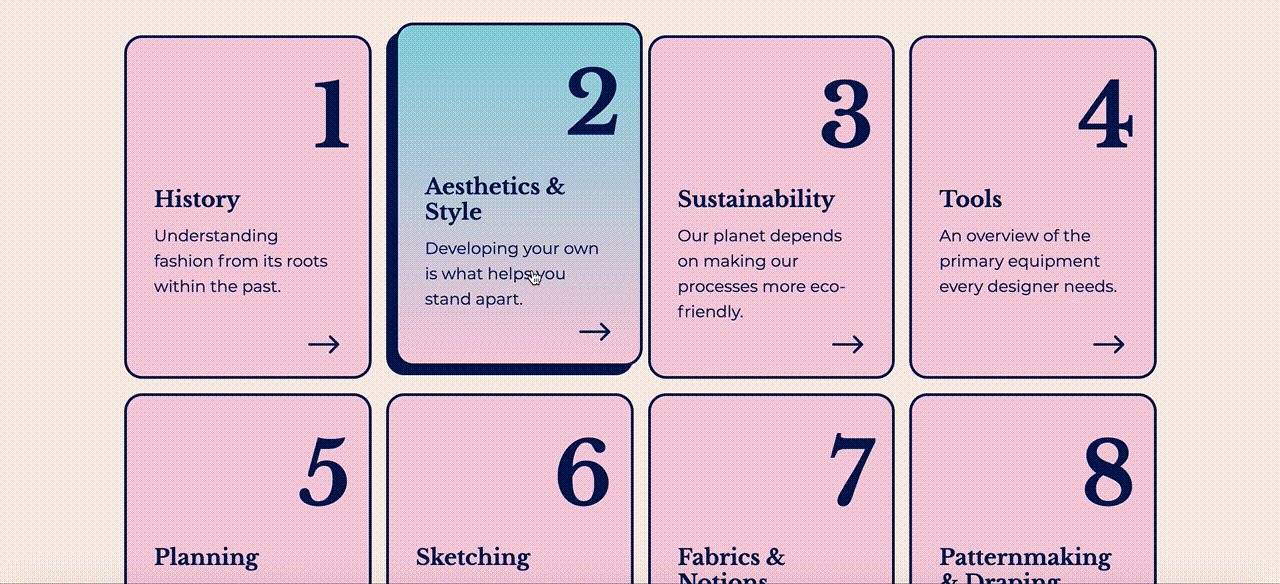
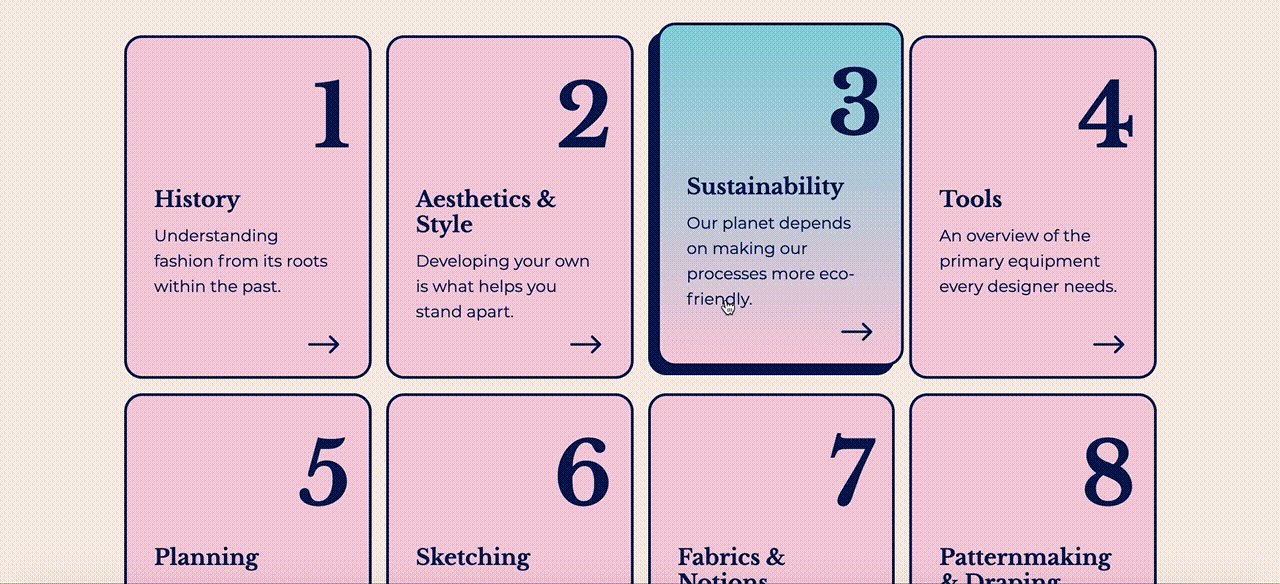
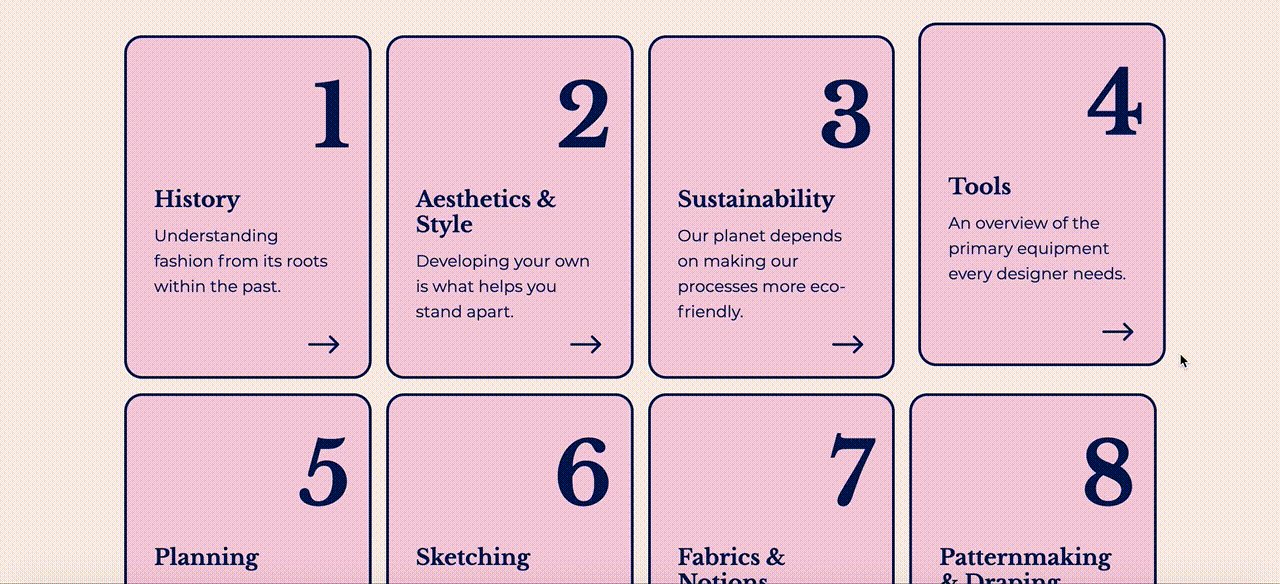
I also built out the transition animation for my tiles, playing with gradients and color.
So how did it all begin?
This project was initialized through my participation in the Out in Tech U Mentorship Program. My mentor was Lexus Davis, a Software Engineer at JP Morgan Chase. She helped guide me through the idea generation, encouraging me to use my long fashion career background in crafting this project.
How might we provide digital resources for fashion students facing educational challenges during the COVID-19 pandemic and beyond?
Research & Challenges

I began by envisioning what information and resources a fashion student would need to be successful in their studies, especially if they were new or lacking guidance.
First, I conducted a user survey for students as well as faculty, however, the survey did not get much traction. I managed to only get insights from a couple of students, and I needed a more robust pool of people to get a clearer picture.
Due to time limitations, I pivoted to secondary research methods and read articles from all over the web that chronicled what fashion student life was like during the height of the pandemic.
Pain points included:
- Low quality of the remote learning format
- Lack of access to machinery, materials, and workspaces
- Feelings of isolation from peers
My preliminary ideas were lofty, and these were no simple problems to solve. I initially thought of building an entire web app tailored to the remote learning experience of fashion students. However, considering the constraints of the project, I chose to break my ideas into smaller parts.
Process
I began with the question, “what if there was a website where students could simply gather the fundamentals?” With that as a foundation, the student community could ultimately follow. If studies become more independent at the start, how could I create something that makes the fashion ideation process more easily digestible?

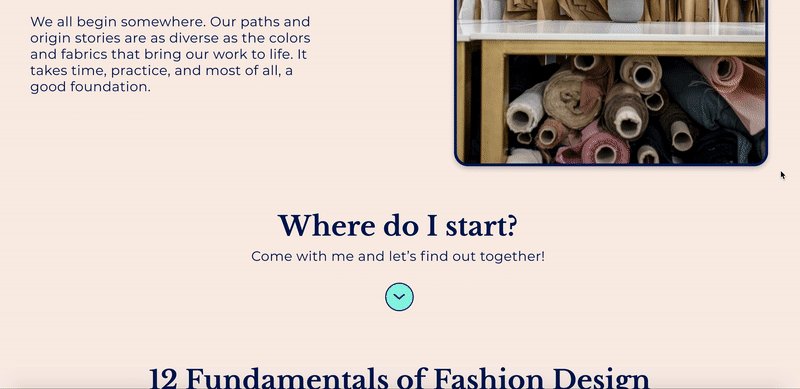
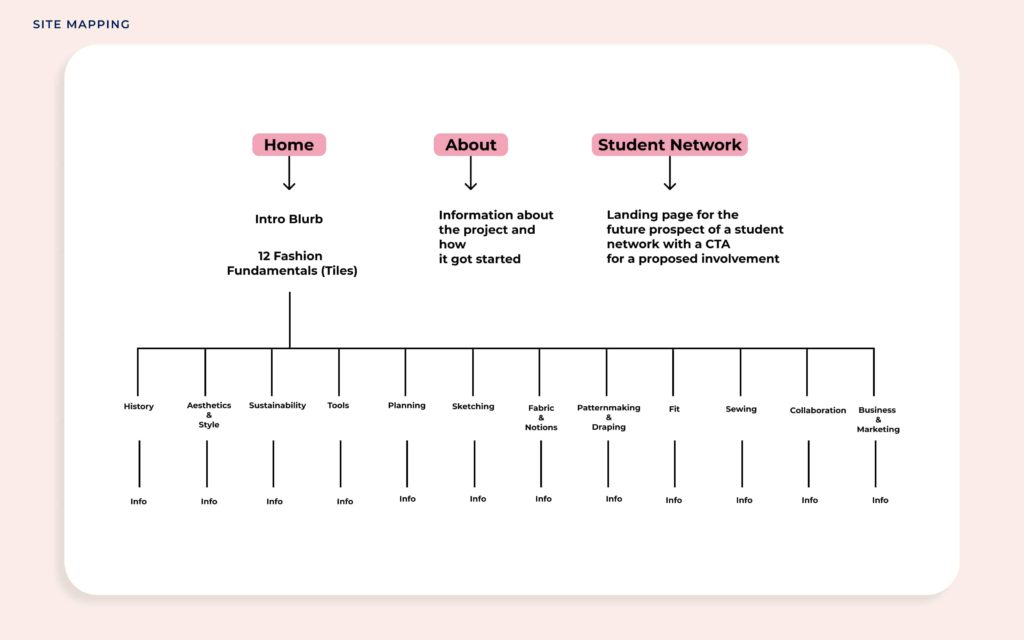
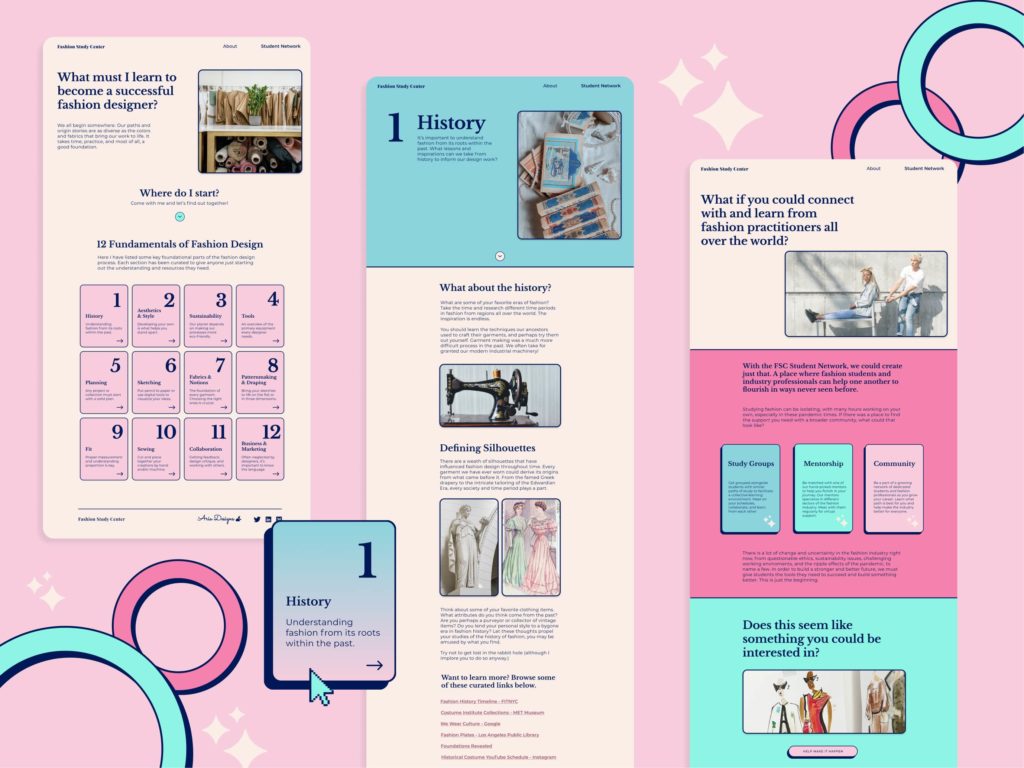
I broke the fashion iteration process into 12 fundamentals, the meat of the content. I did some sketches on paper roughly, then quickly moved into the next phase.

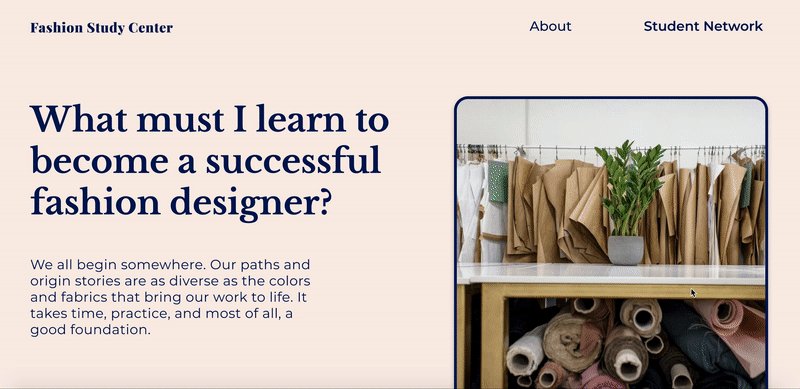
I browsed the web for layout ideas and many really appealed to me. As my audience would be primarily young college students, I thought a playful and inviting look for the website would evoke an exciting and creative environment. I wanted to incorporate some pop-art vibes and mix muted and vivid colors.

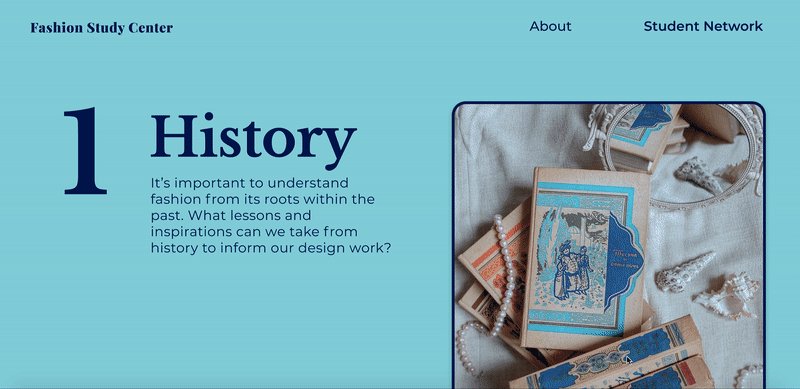
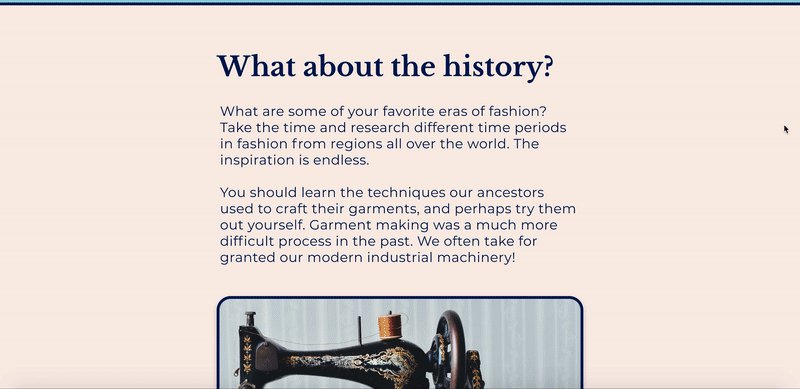
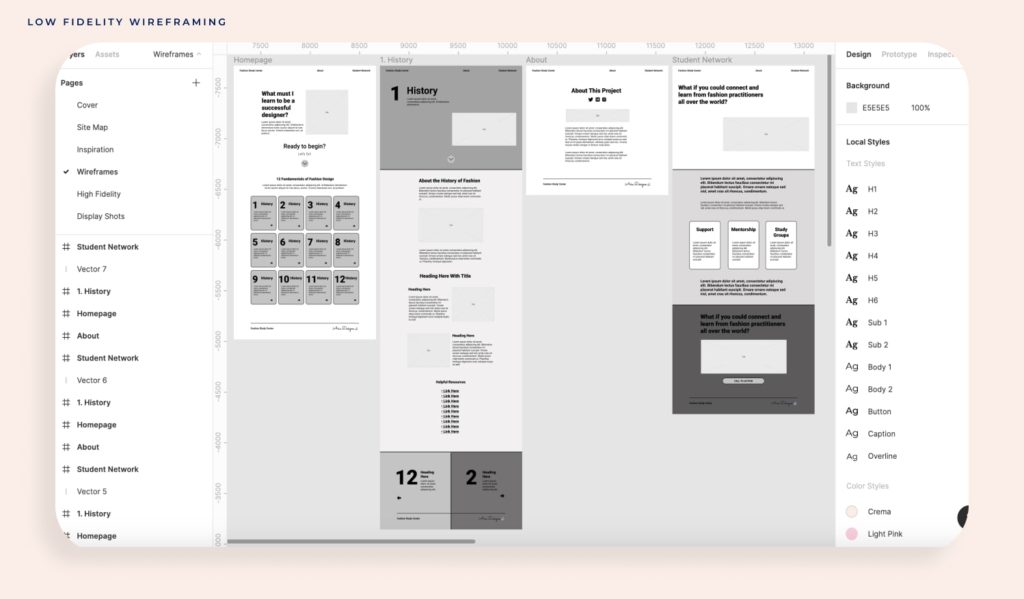
Next, I blocked out a simple wireframe on Figma based on my paper sketches, figuring out a clearer layout of the information and content. For the initial prototype, I only designed four total pages as a start, Homepage, Fundamental #1: History, About, and Student Network. This way I could cover all the general page layouts for the website and how they’d flow.

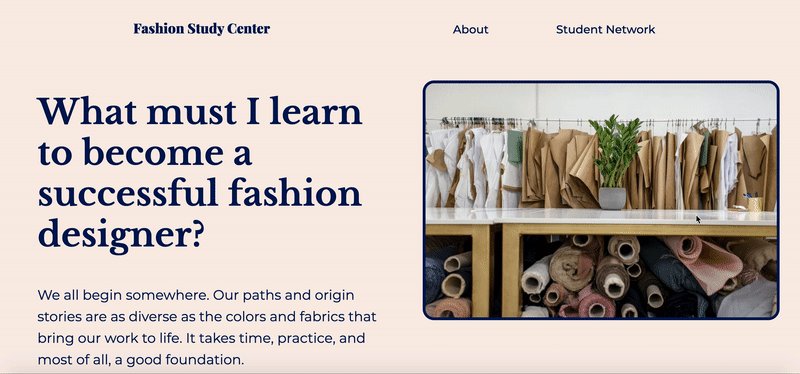
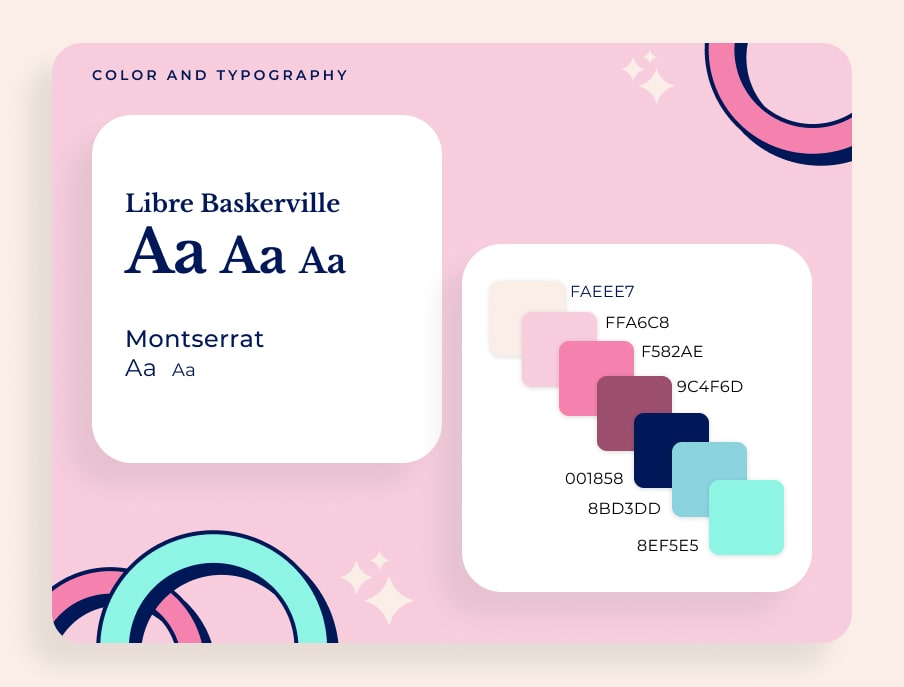
I decided on a high-impact color scheme for the website design and mixed an elegant editorial-style font with a more simplistic and easy to read one for the body text. I incorporated some retro-themed elements and styling for charm and whimsy.
Prototyping
I took two approaches for this project. First, I created my high-fidelity mockup directly in Figma, then I made my Webflow prototype to experiment with responsive breakpoints and the transition animation for my tiles. Because I have a background understanding of HTML and CSS, the learning curve was low for Webflow.

After completing user testing and gathering feedback, I will evaluate what may need to change or what I can improve upon, and decide if I would like to continue curating the remaining content and pages for all 12 fundamentals.
Student Network

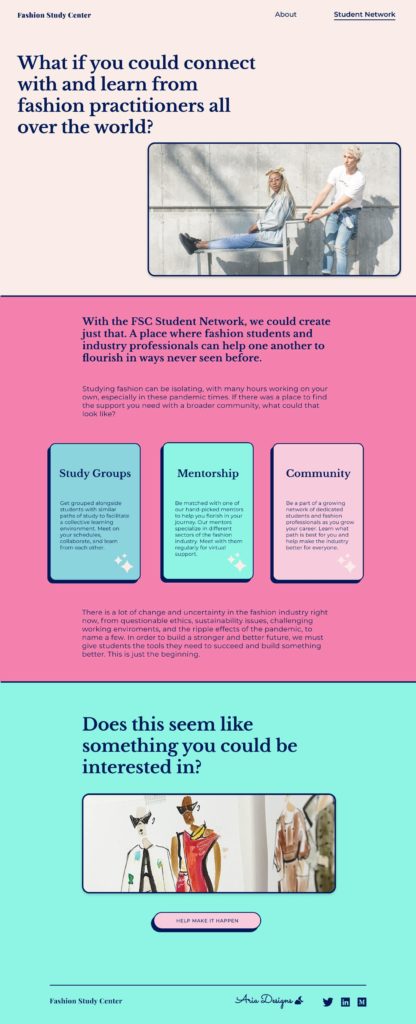
To highlight the original product idea, I created a page to gauge the desire for the larger undertaking of developing a Student Network.
It would provide fashion students with support, guidance, and community among their peers and extended connections in the industry to mitigate challenges and improve outlooks.
To facilitate this, I would require more research and resources. This product could have the potential to change the future of fashion, from how it is studied, how collaboration is fostered, all while evaluating how the industry is evolving.
What are my takeaways?
- Understanding scope and what you can do in a small window of time is key. I was not able to get the research participants I wanted quickly enough, so I had to pivot.
- My goal was to build something that was not only aesthetically pleasing but served a purpose. Even in its current prototype state, it seeks to fill a need. I hope to iterate on this further with time.
- I learned how to use a new tool (Weblfow) and increased my prototyping capabilities and speed.
- I discovered that I really enjoy designing websites, especially when deciding on interactions like transitions and animations. I would like to do more interesting and dynamic design work in the future.
Future Vision: Evaluating Metrics
- In a live site, it may be valuable to know which of the fundamentals are viewed and interacted with most. This could provide educators and mentors with knowing where students are focusing, and what skills may need improvement within the curricula and during peer learning sessions.
Streamlining workflows with dynamic scheduling capabilities.