
Meet the Project
Home Unite Us is a volunteer-led project within Hack for LA, the Los Angeles brigade of Code For America. We are tasked with creating an internal workflow management system (Web App Software) to assist with temporary housing for homeless youth aged 18-25.
I am a part of the Calendaring Team. The purpose of this service is to help participants manage their scheduled meetings, a key component of the matching process.



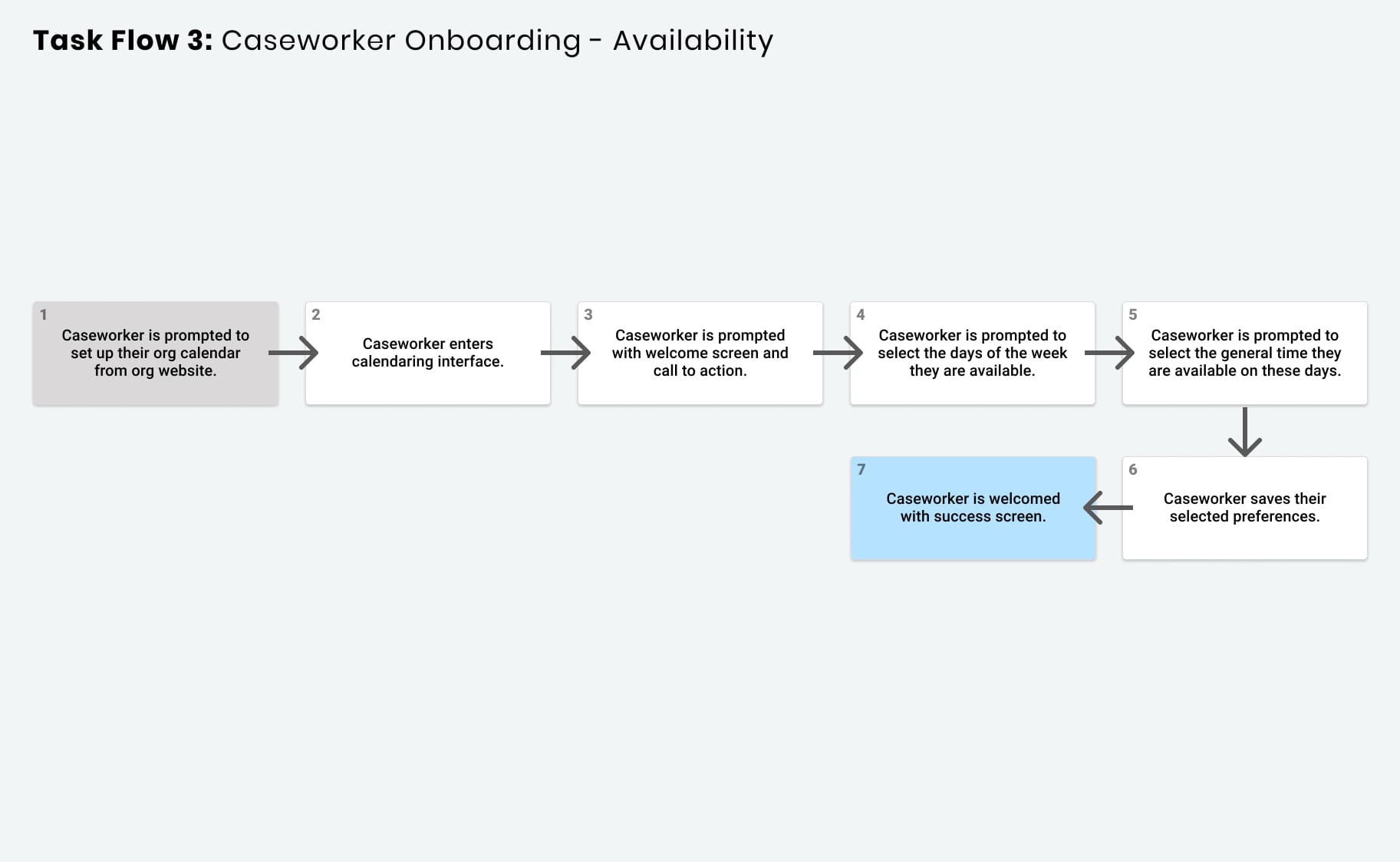
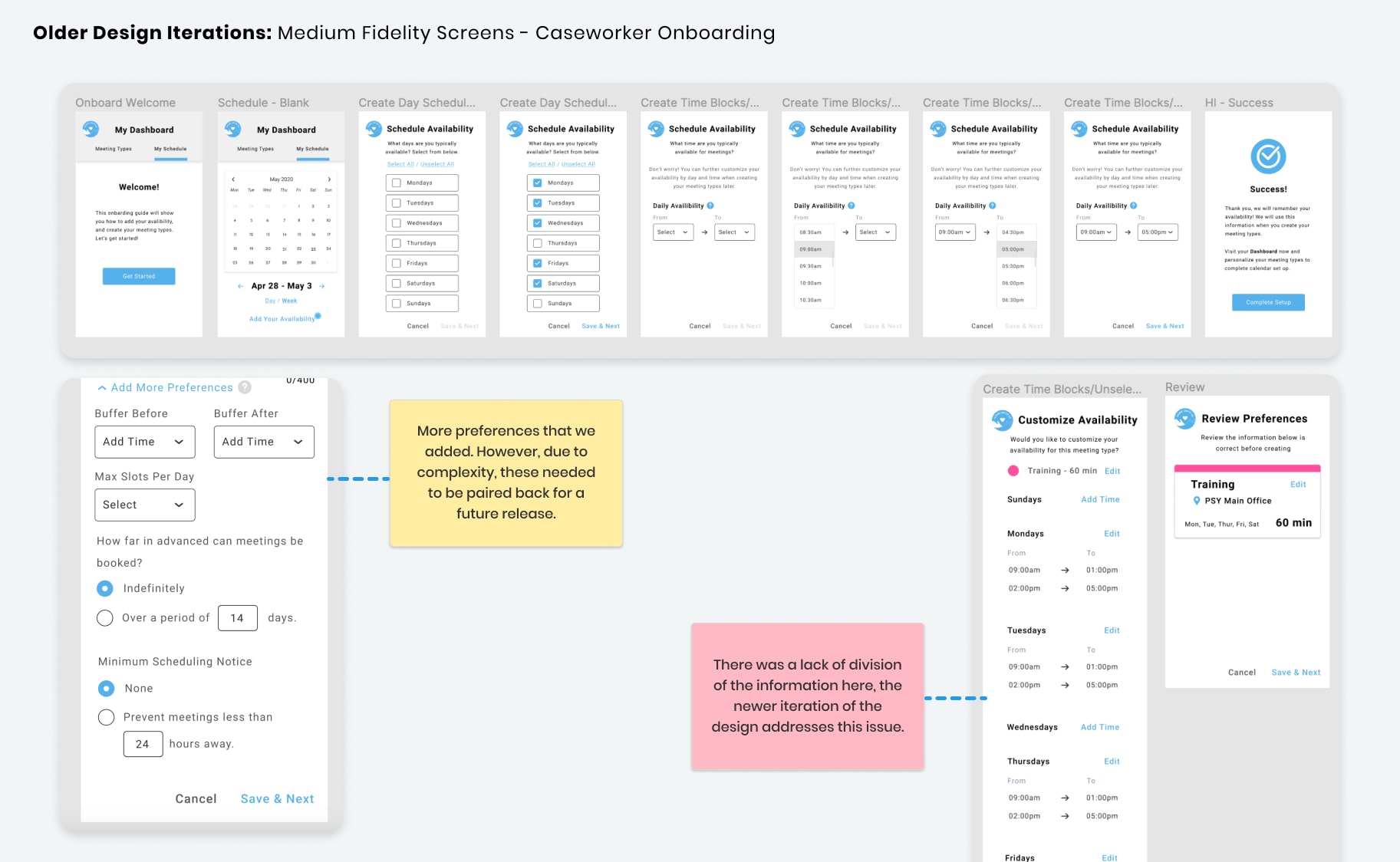
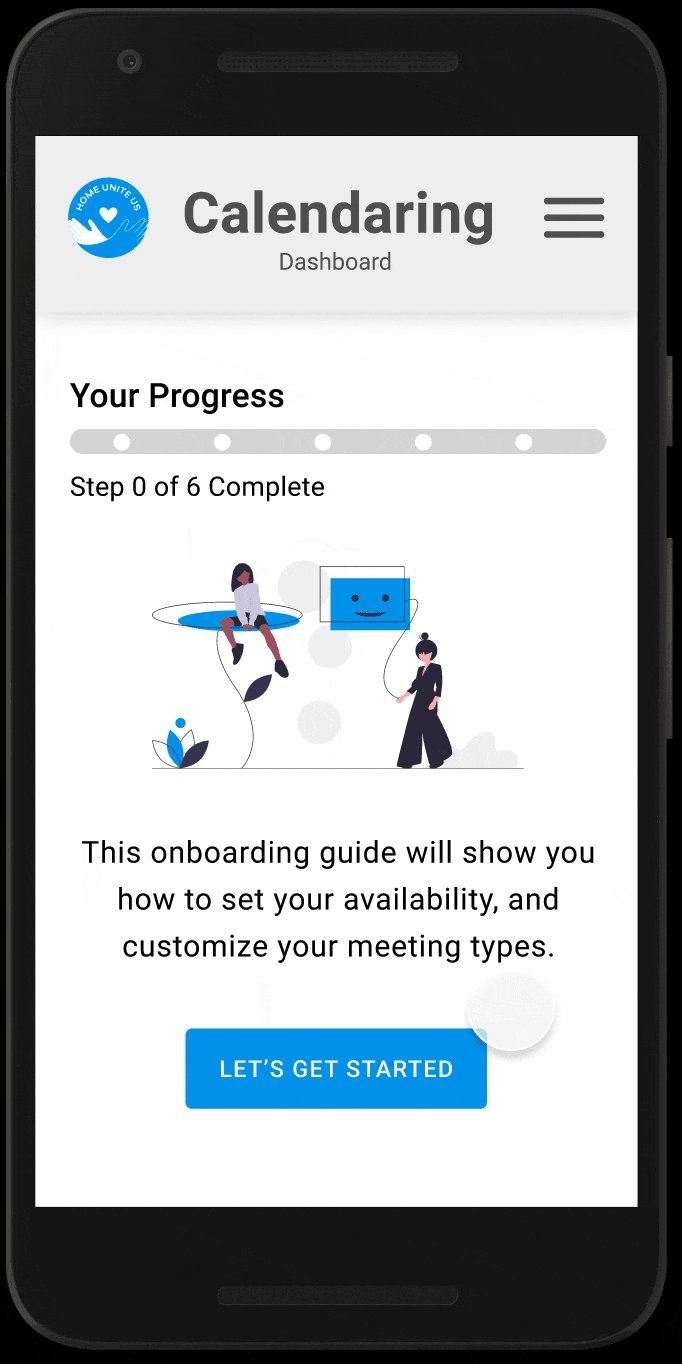
Caseworker Onboarding
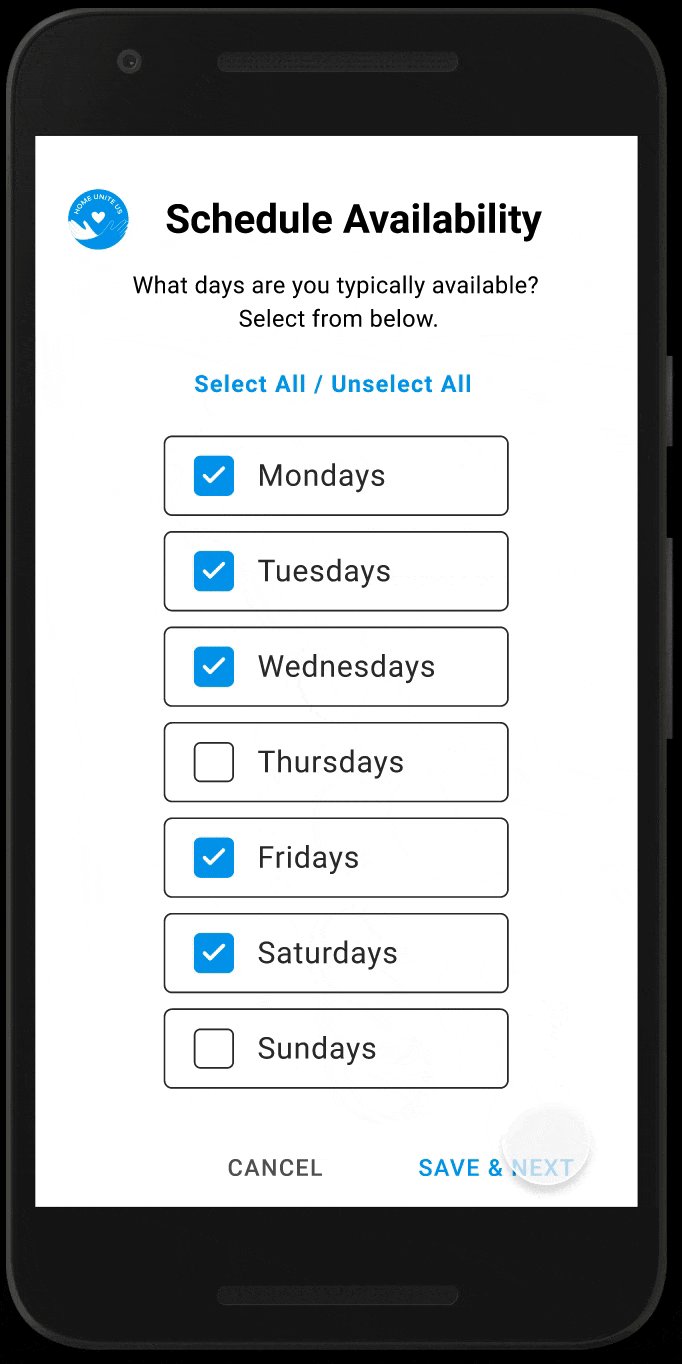
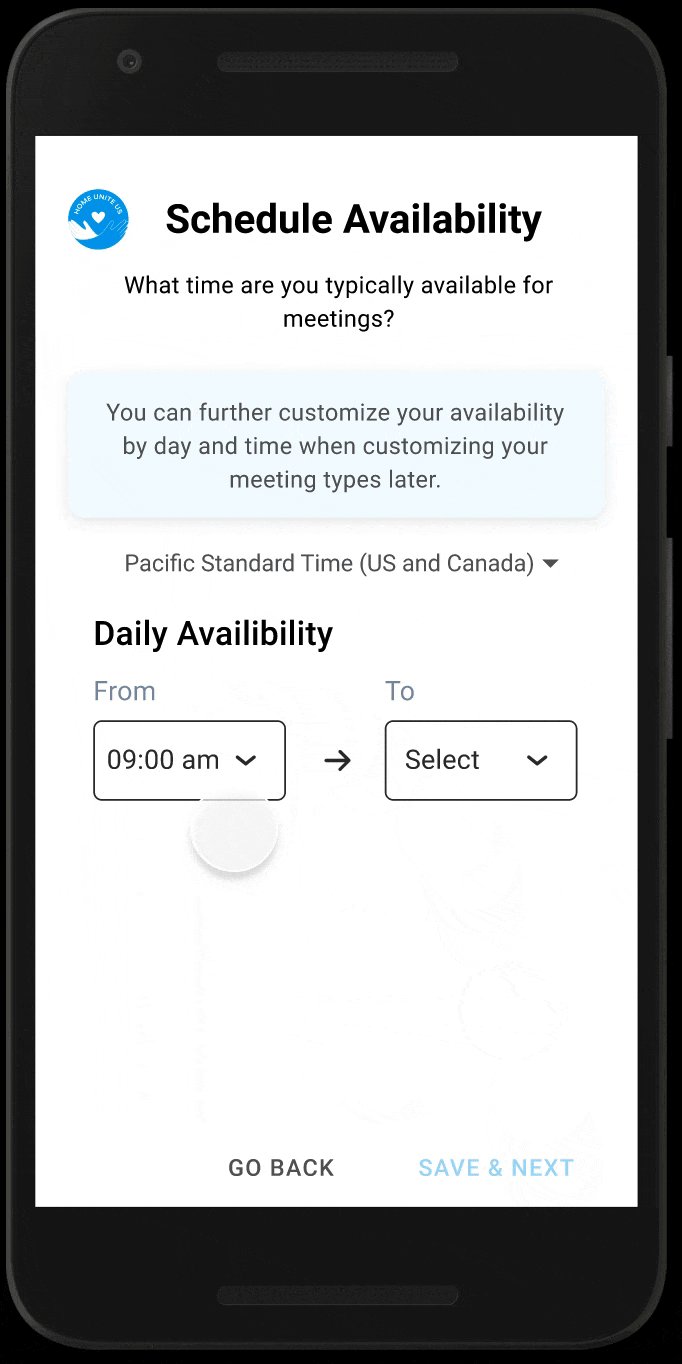
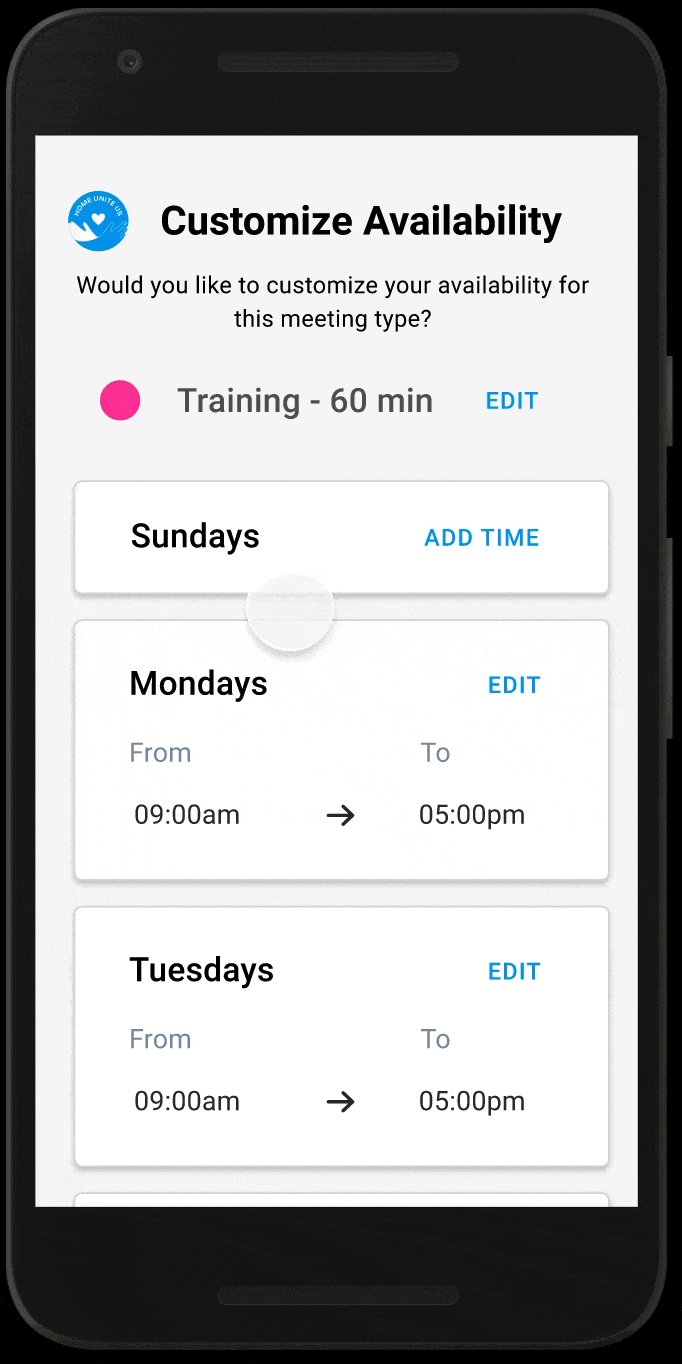
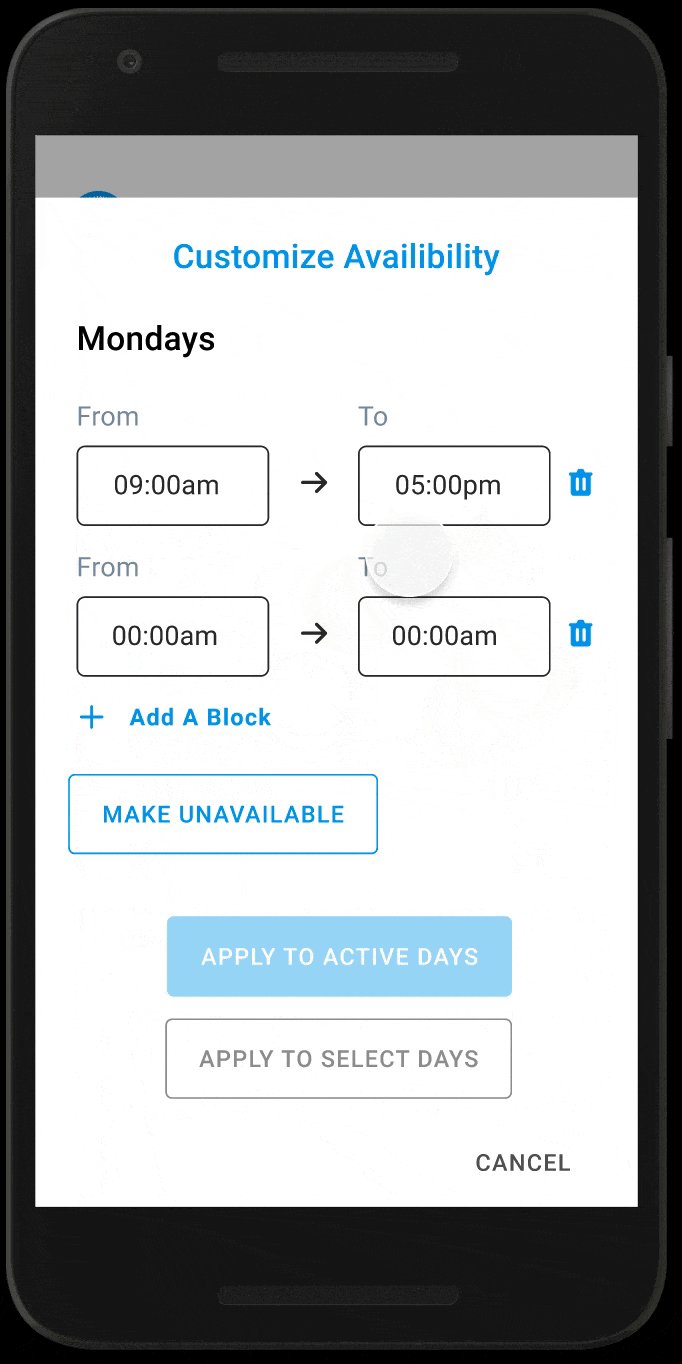
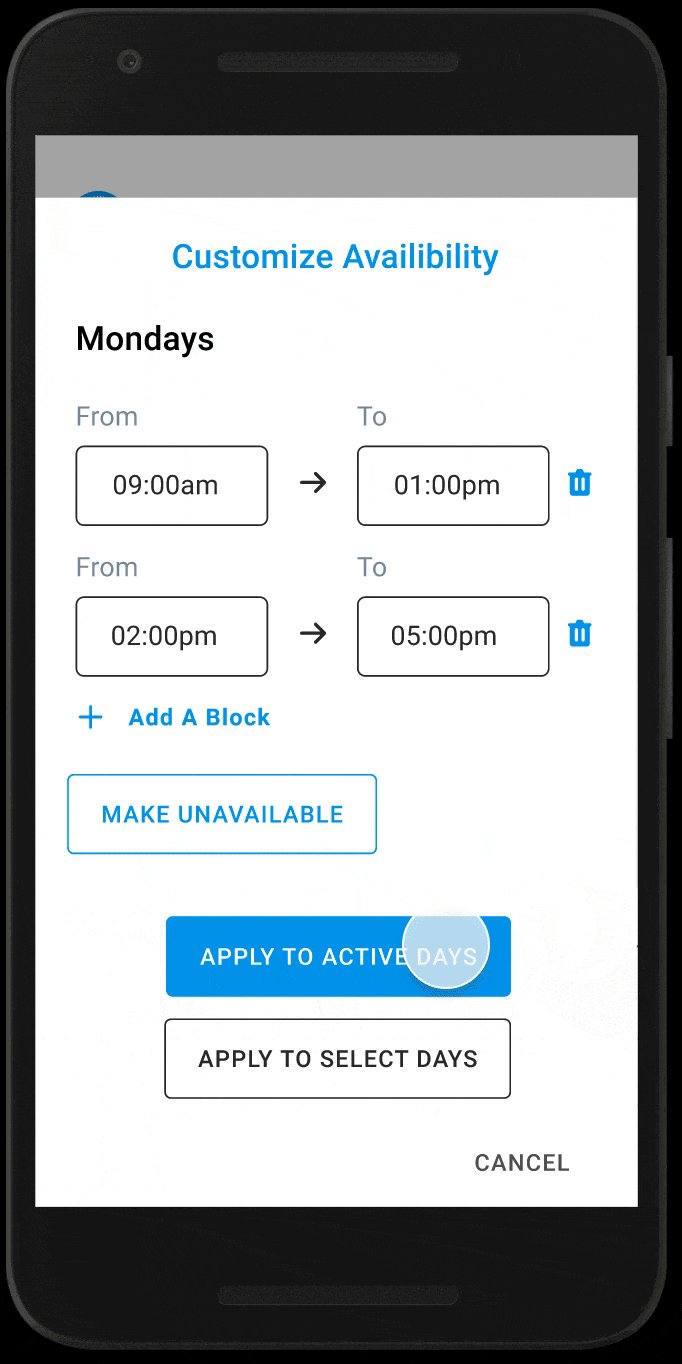
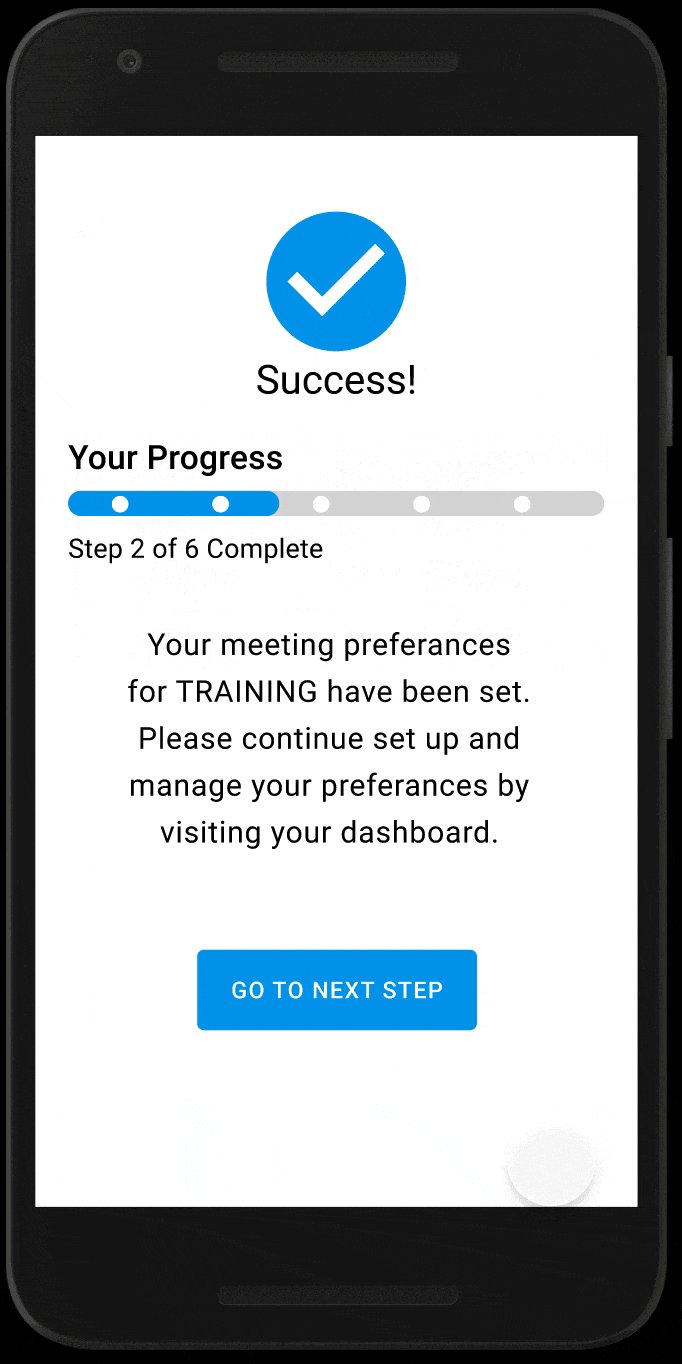
The caseworker is welcomed and asked to provide their general availability. There is messaging to inform them as they move through the steps.
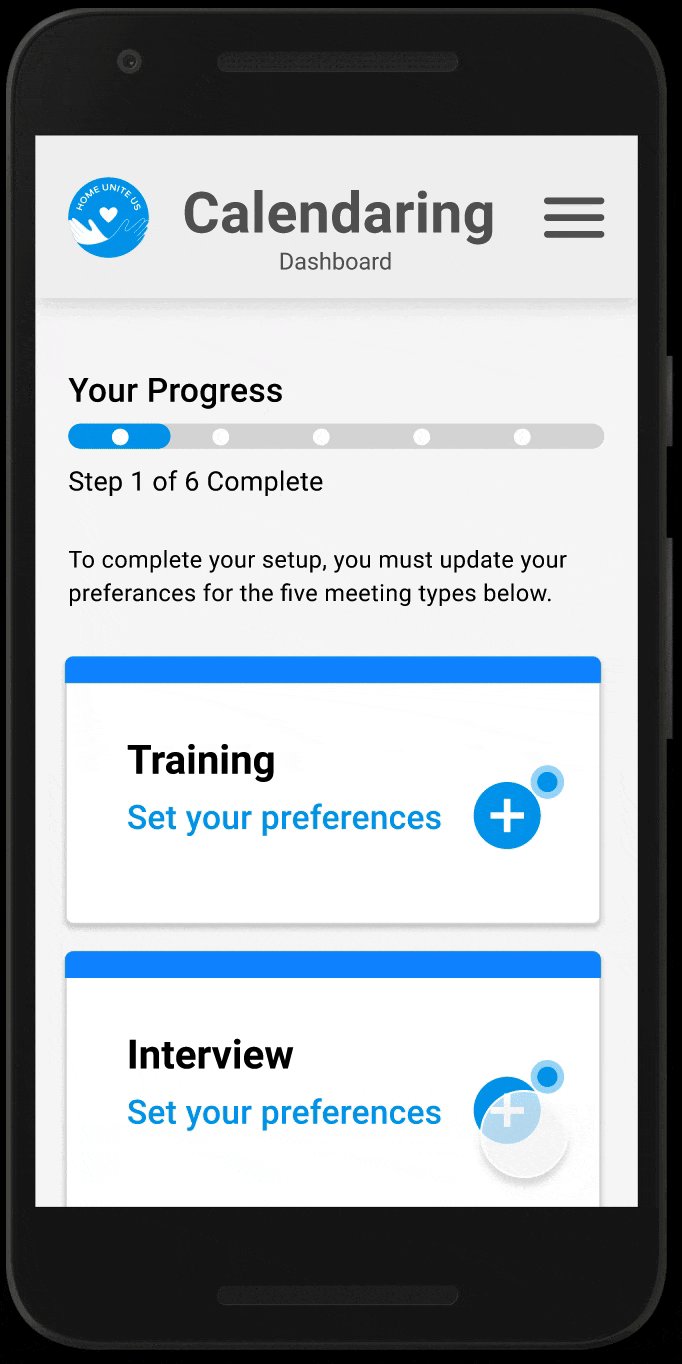
Then they can update their meeting preferences. We followed design patterns that users should be familiar with from other calendaring services.
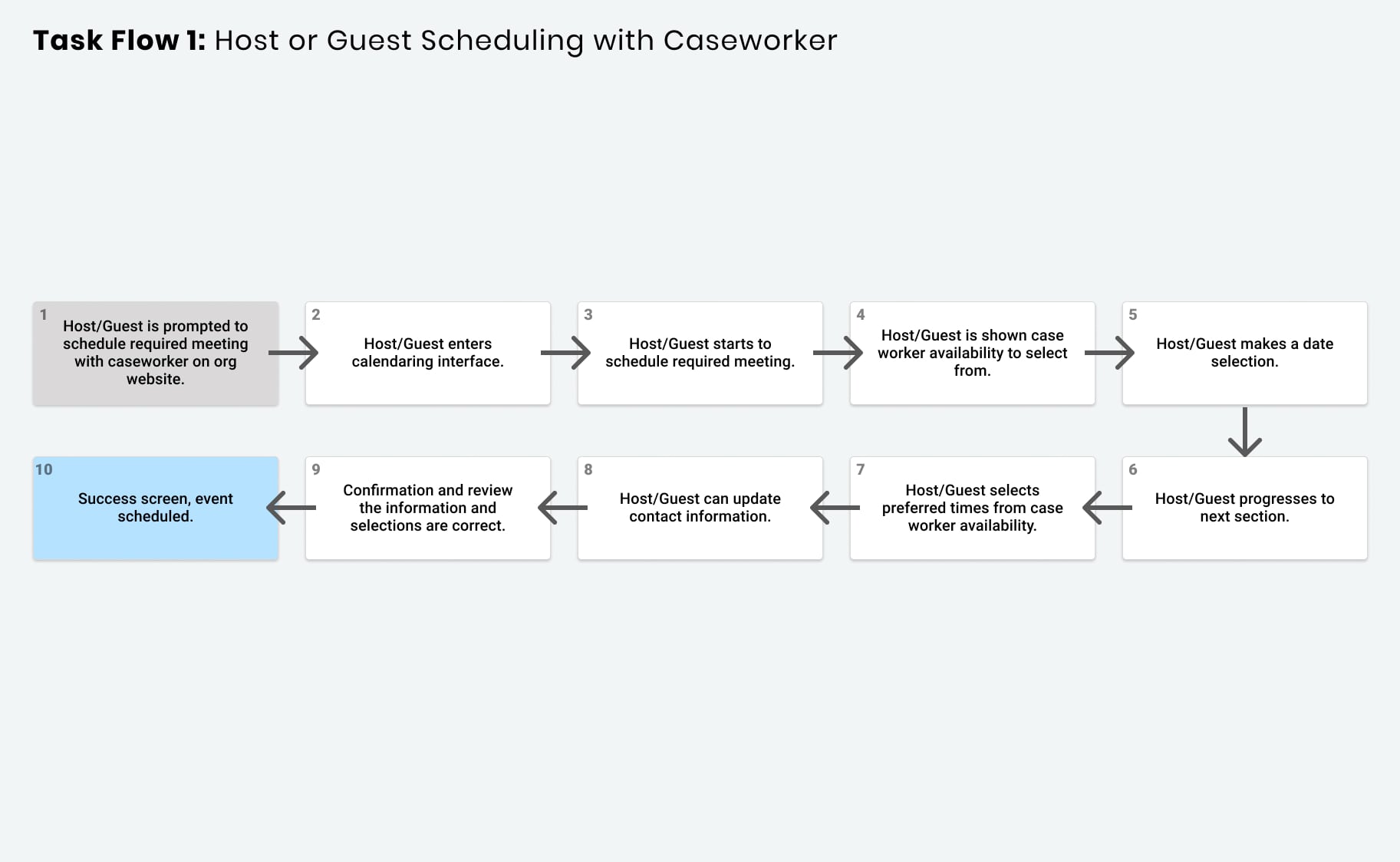
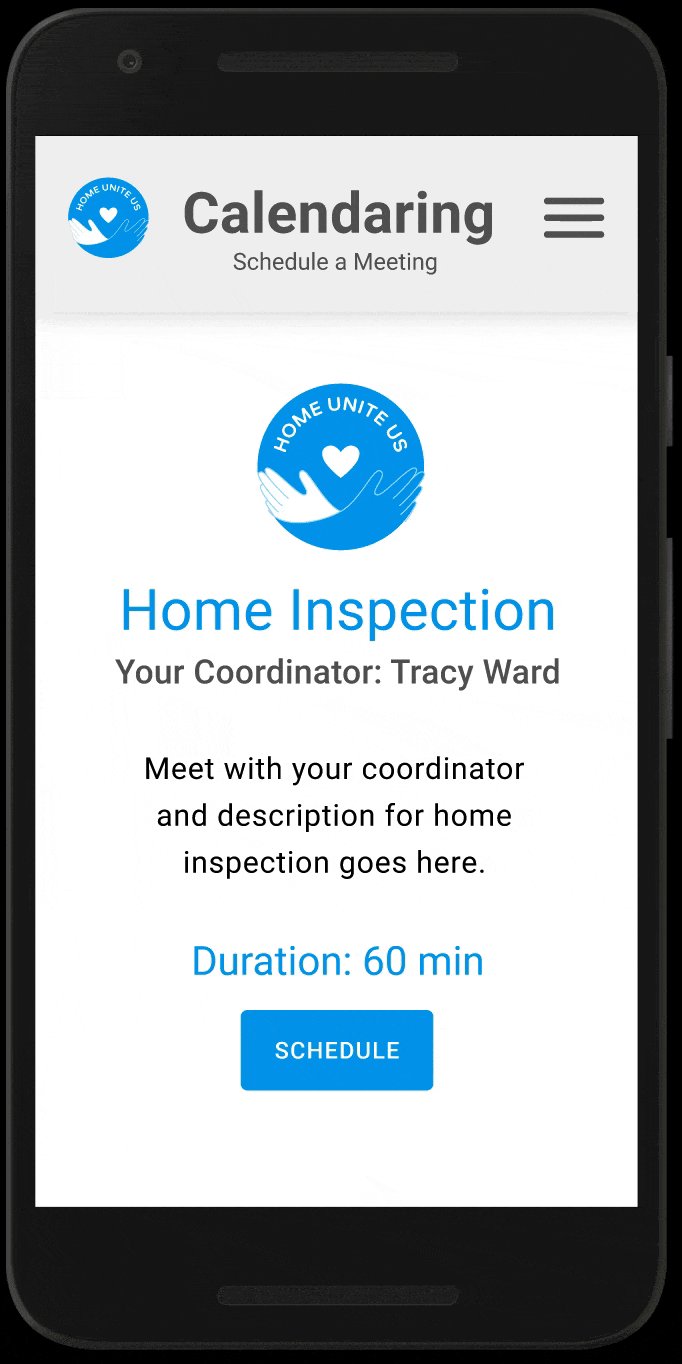
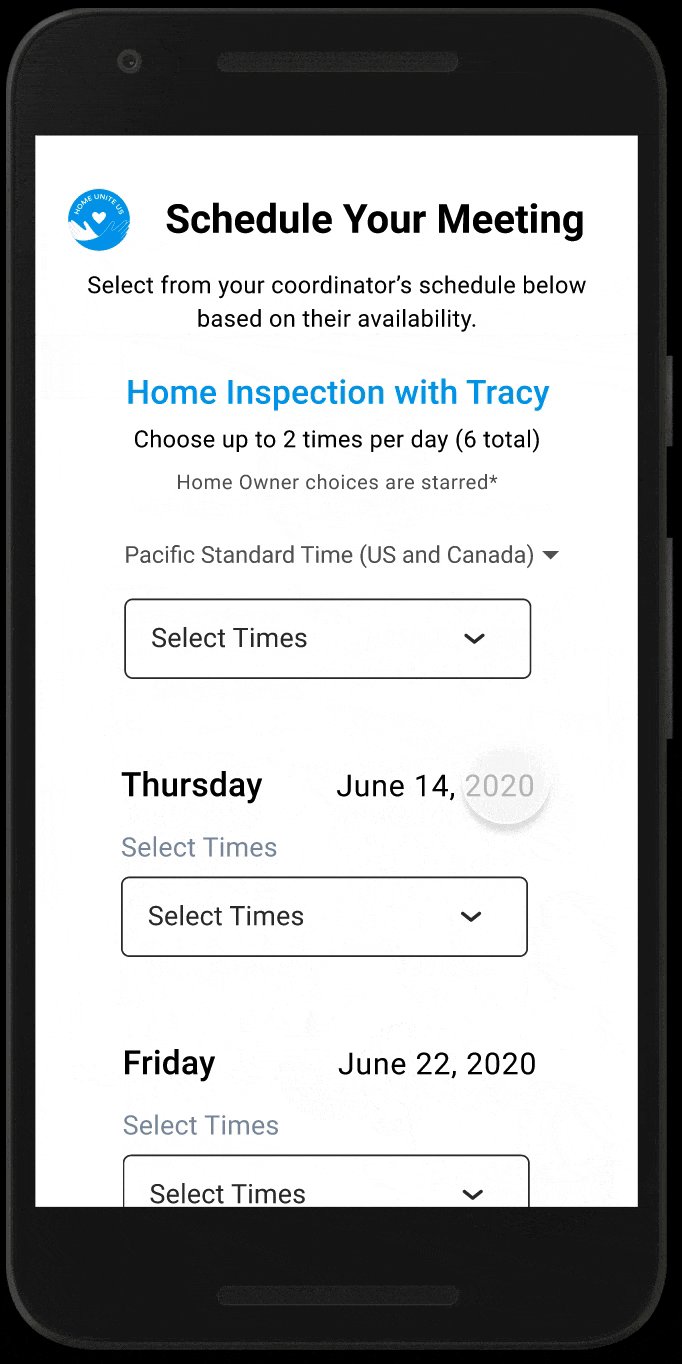
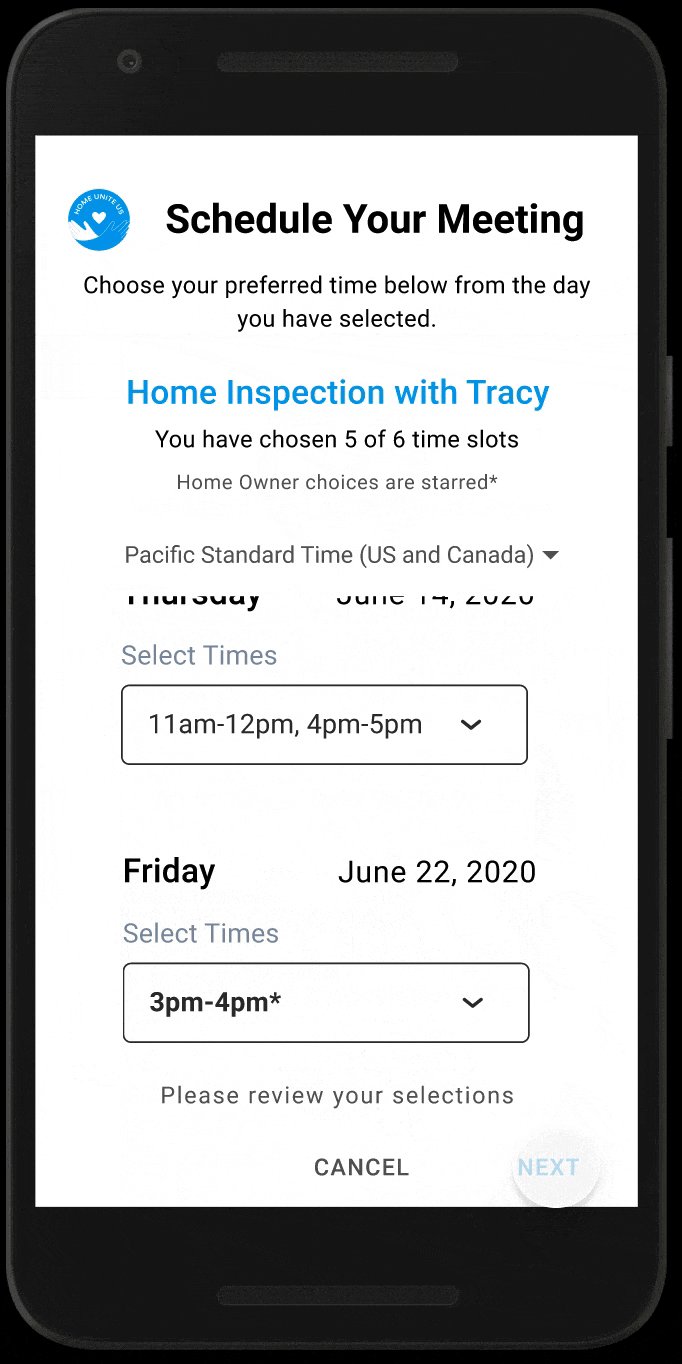
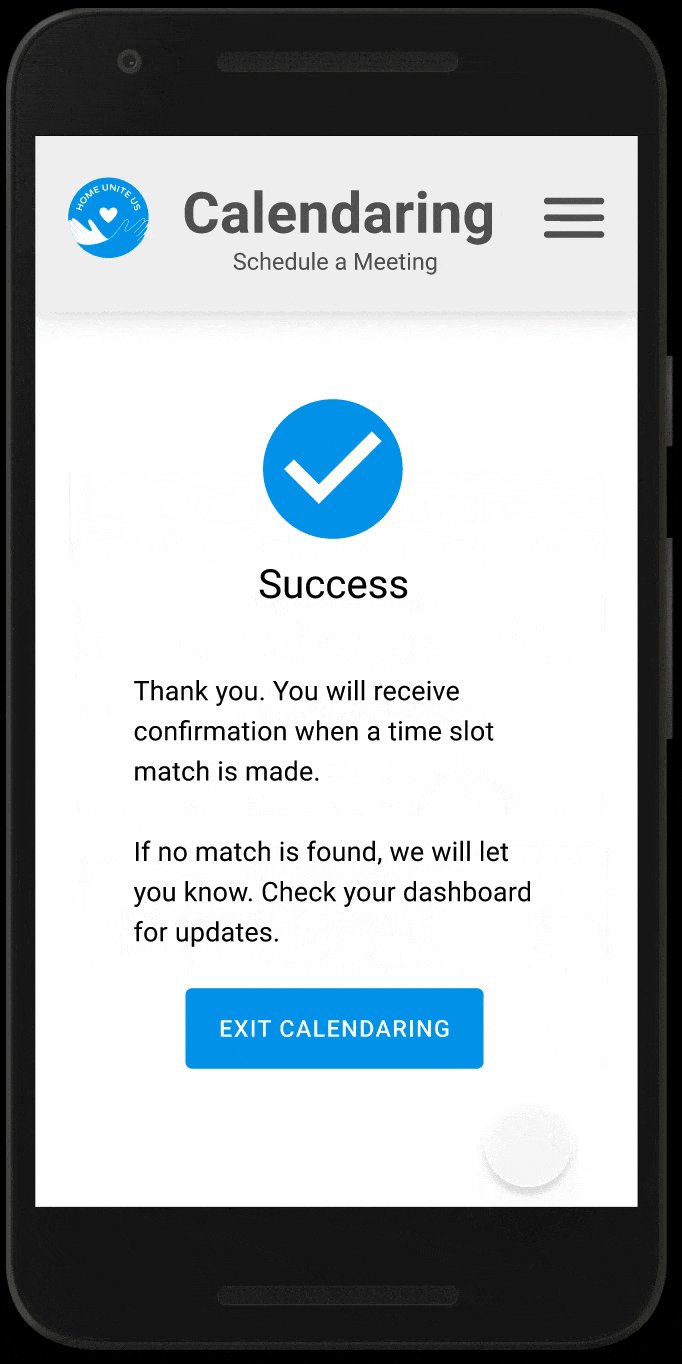
Participant Scheduling
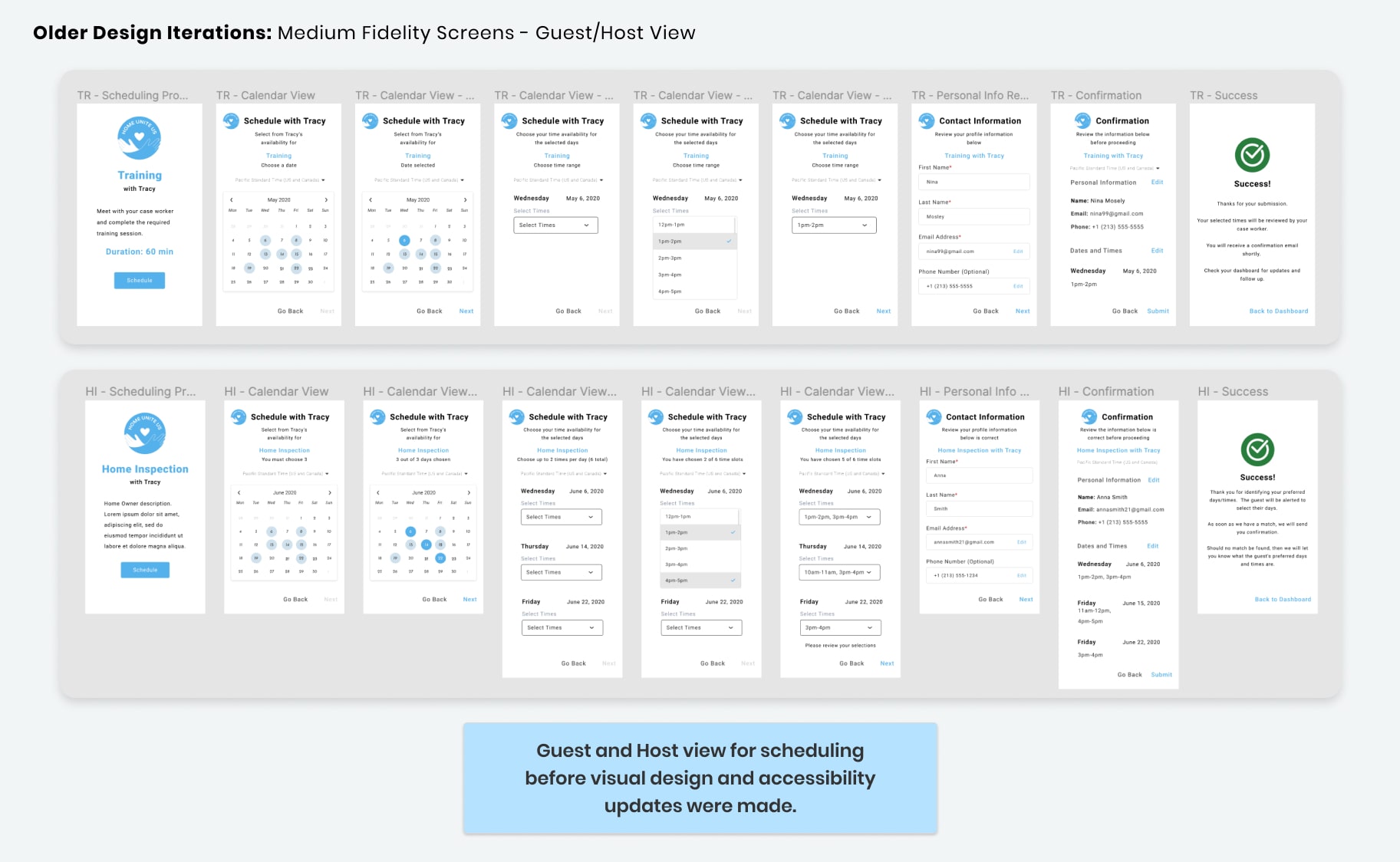
We designed for single participant meetings and multi-participant meetings.
Here in a multi-participant meet, the guest is shown what the host has selected in anticipation that it will drive them to choose the days and times the host has favored.

Goal 🏁
Launch pilot program to test our Web App with a single stakeholder organization by early 2021.
People 
Non-profit organizations, Point Source Youth (National) and Safe Place for Youth (Local)
Team 💡
Me (UI/UX), Kiyana (UI/UX), Tracy (Back-End Dev), Hassen, Evelyn (Front-End Devs), Abby (Project Manager)
The Problem

The scourge of homelessness is an epidemic in America. So many people are unhoused and left in the streets. Young people are especially vulnerable.
Non-profit organizations are doing the hard work to fight this complex situation.
What are they doing now?
Caseworkers are currently managing their workflow through a means of paper applications and a mix of digital and non-digital solutions. This creates some slowdowns and frustration. There is also bias, where caseworkers are required to use their personal discretion when matching participants.
What outcomes do we hope to achieve?
- Increase success in moving people through the matching process.
- Prevent candidate drop off for hosts and guests by making a smoother experience.
- Increase the speed and efficiency of caseworkers in the number of cases they can close.
Research and Users
- Caseworkers
- Hosts – Vetted volunteer homeowners offering temporary housing
- Guests – Homeless youth in need of safe temporary housing
Glaring pain points
The bulk of the research took place before I joined the team. I was briefed on what took place beforehand. Challenges of note included:
- It’s difficult for organizations to deal with the high number of applicants while using their current paper system.
- Caseworkers need a more streamlined approach to effectively schedule meetings with participants.
Constraints, a plenty
- As a team of remote volunteers in several time zones, it can be challenging to move the process along quickly.
- We don’t have frequent or direct access to participants from the organization to conduct user testing and deeper research.
- Getting a hold of organizational stakeholders takes a long time, meaning we must pivot quickly and work with the limited information provided.
- Limitations on the amount of Nylas API licenses we have available for the functionality of calendaring.
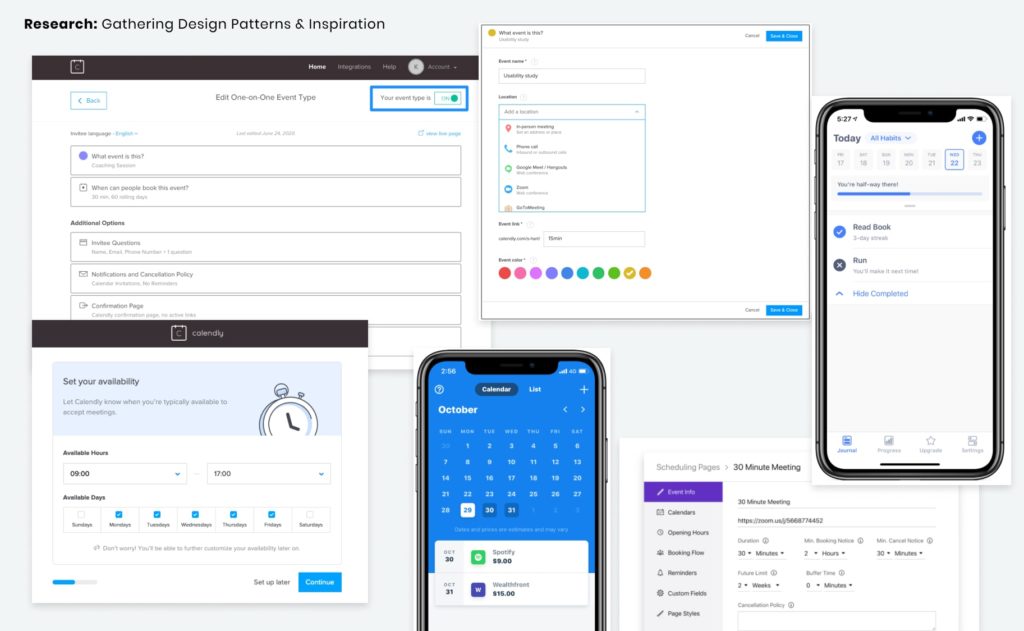
Analysis: What already exists?
We looked at other calendar services and how they managed their scheduling, like Calendly, Google Calendar, Doodle, and more.

The reasoning here was to get a lay of the land, seeing what other applications are doing, and explore what interactions could be adapted to our product as well as what was out of scope for the current requirements.
Main Requirements
The key reasoning behind building out an internal calendar tool instead of using external existing software was to solve for the multi-participant schedule matching. Case-workers needed a way to pair existing participants from the organization side through a series of fixed required meetings:
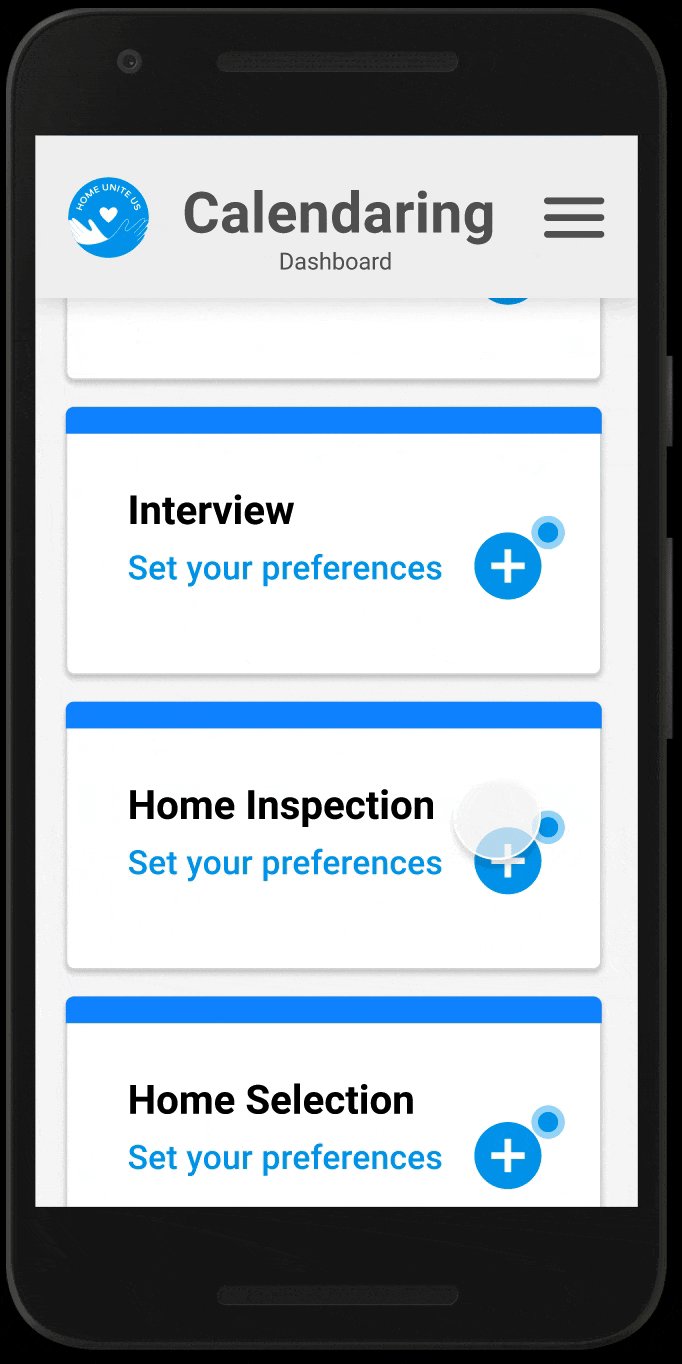
- Training
- Interview
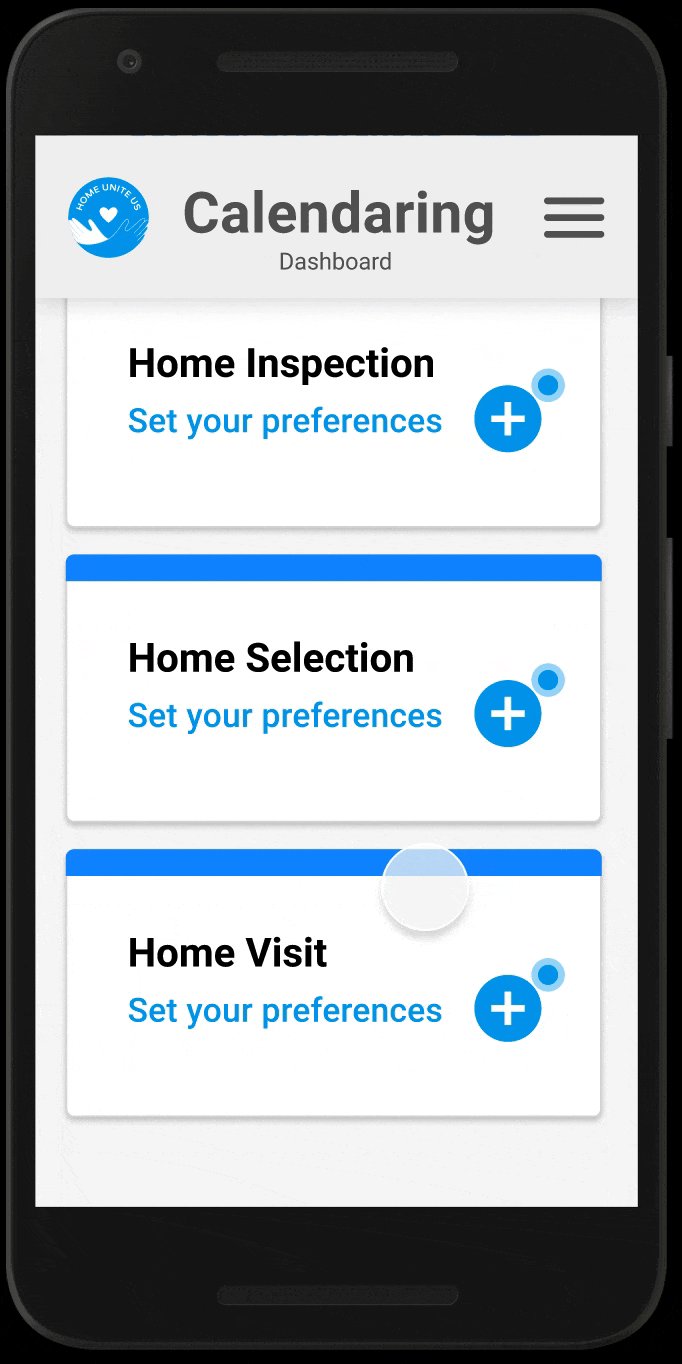
- Home Inspection
- Home Selection
- Home Visit
Some meetings (Home Inspection, Selection, and Visit) require all three parties (Host, Guest, and Case Worker) to be present. With the internal Calendaring, we sought to bridge the requirement of multi-participant scheduling that would be difficult to set up with external calendar tools.
An Action Plan
After identifying the problem, I had to understand the general task flows to account for. There were four distinct ones to tackle.
One of the main intricacies was the matching process where we needed to facilitate three parties in a singular meeting. This is a major challenge from both a design and development perspective.
Mobile First?
Our lead developer encouraged us to take the mobile-first approach, and it made the most sense for two main reasons:
- Most homeless youths do not have regular access to desktops. Likely they’d be interacting with the system on their mobile devices which may also have limited capabilities.
- Caseworkers will need to have access to the database on the go when doing home visits and inspections, as well as multitasking in the office.
With that in mind, it was time to get our hands dirty. 👏🏽
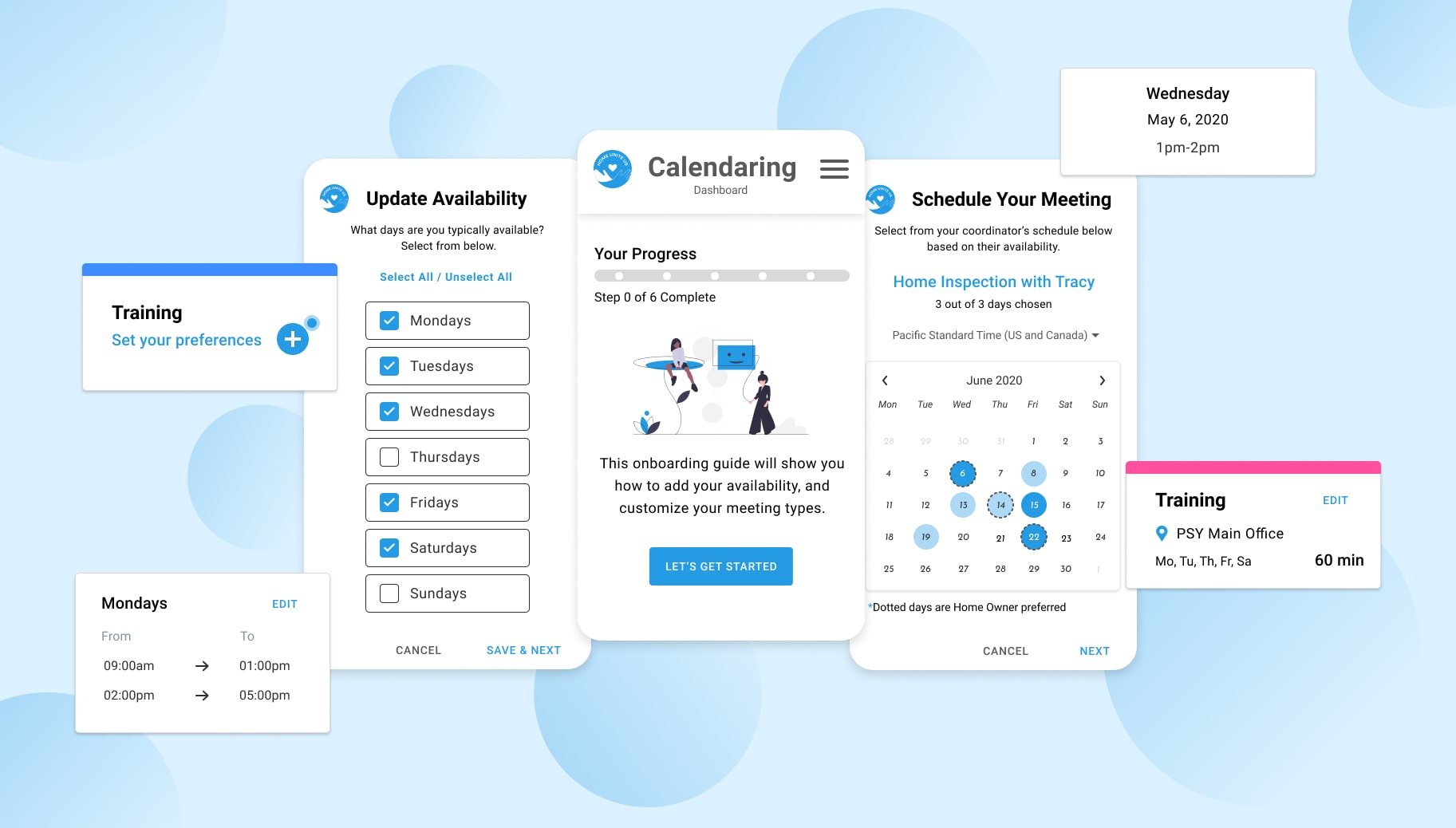
High-Fidelity Prototyping
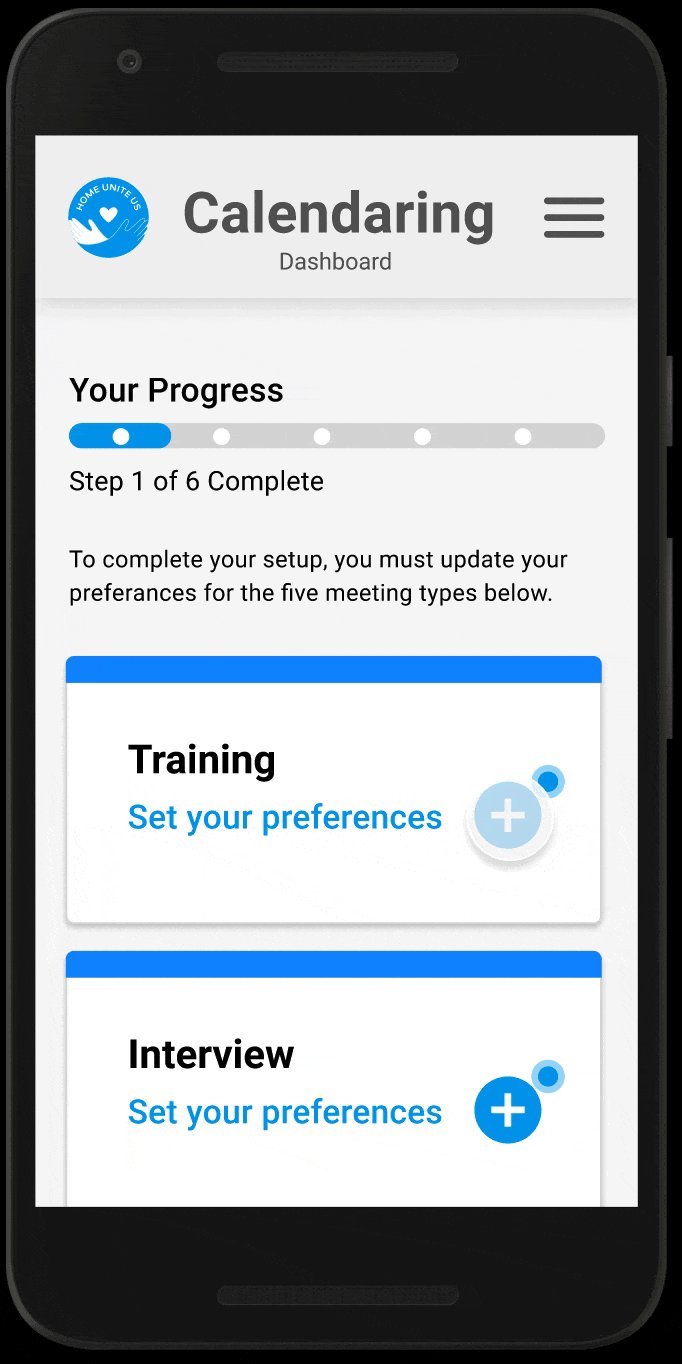
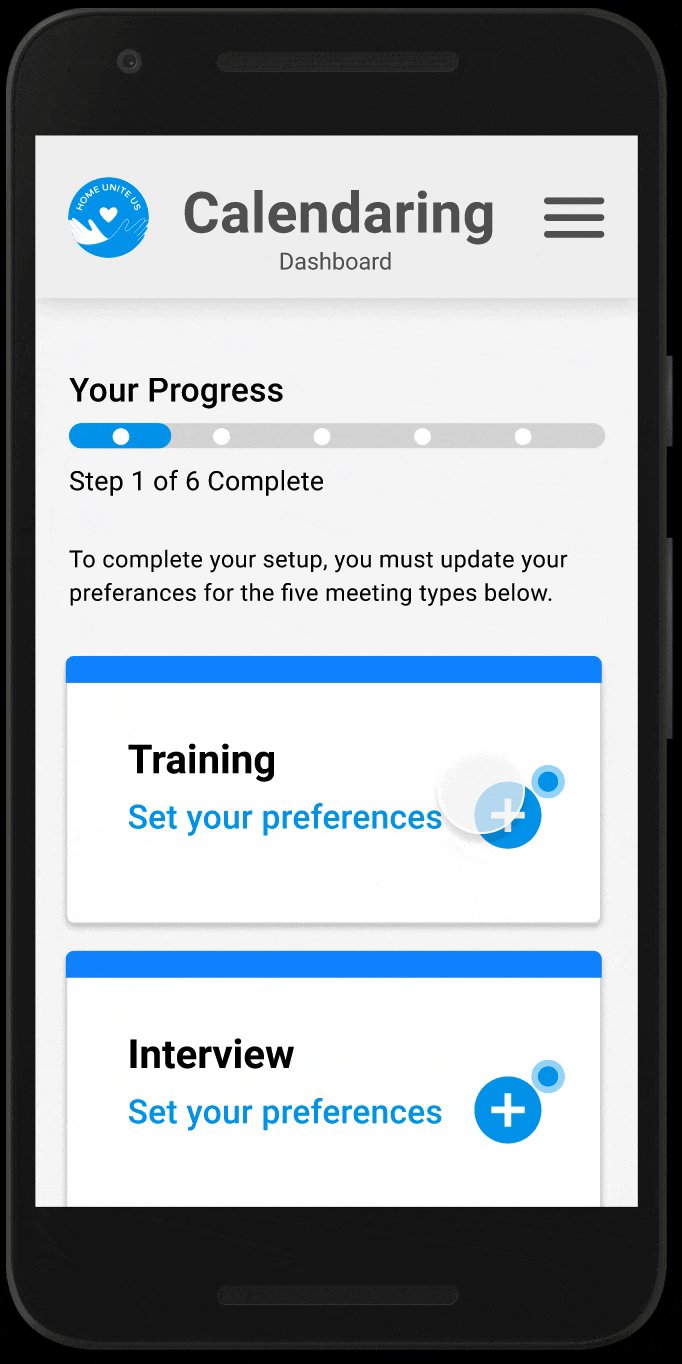
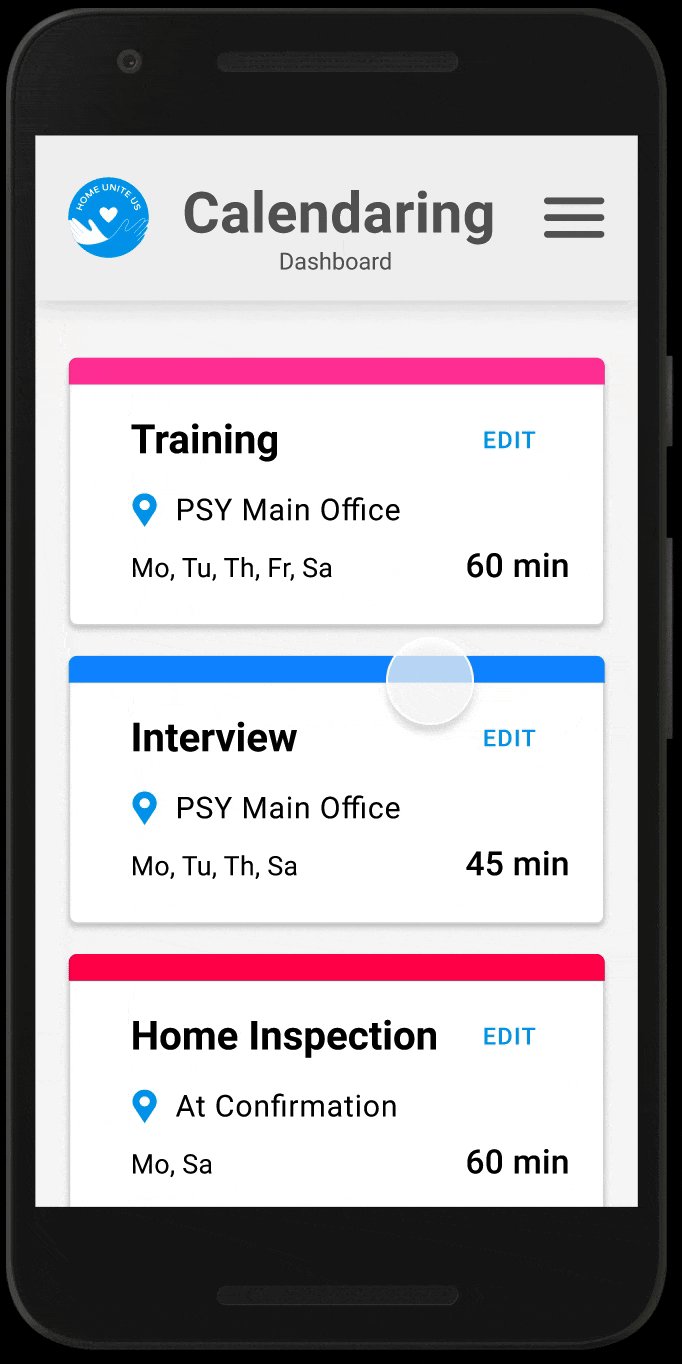
I added and removed features and reworked some of the misleading copy. I made interaction improvements, using cards to divide information clearly, using suggestions to drive matching, and added the progress bar to provide clarity during the onboarding process.
The blue and white colors we used are based on the branding of the initial stakeholder, Safe Place For Youth. However, the plan is to match the UI colors accessibly to the organization that is using the Home Unite Us service.
Start

View of the dashboard before the Caseworker sets all of their meeting preferences.
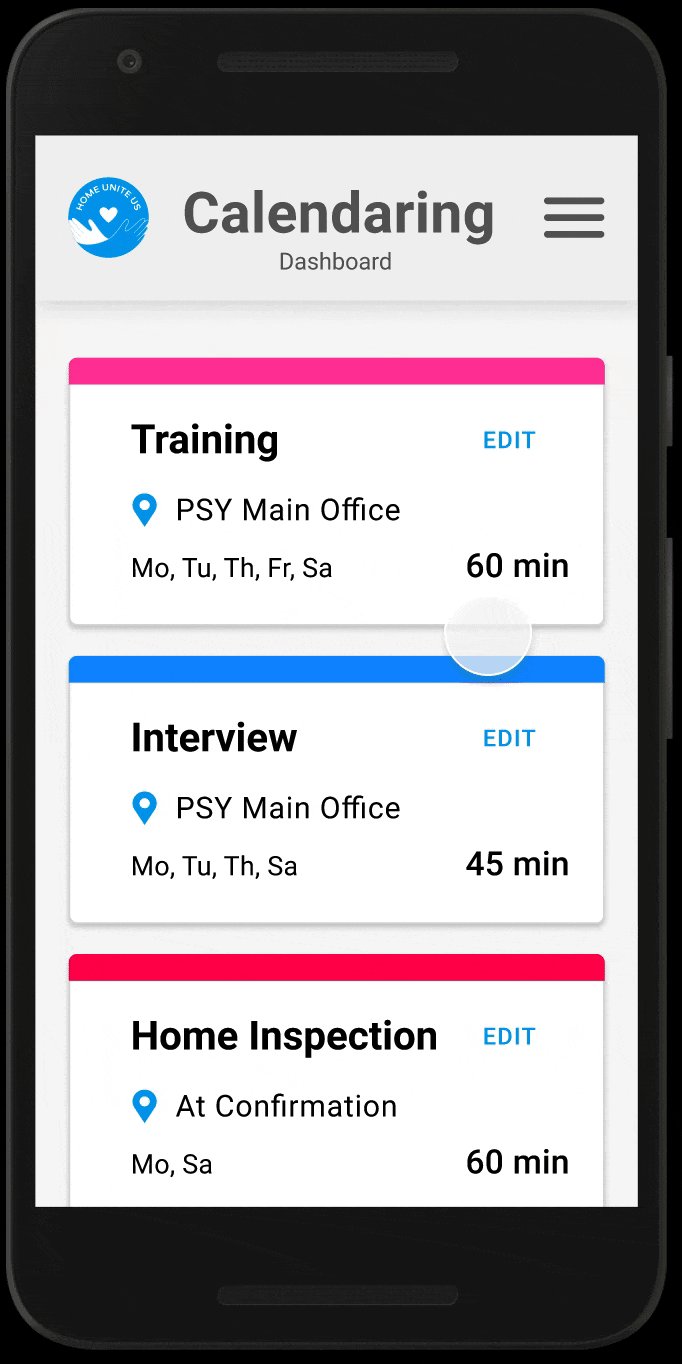
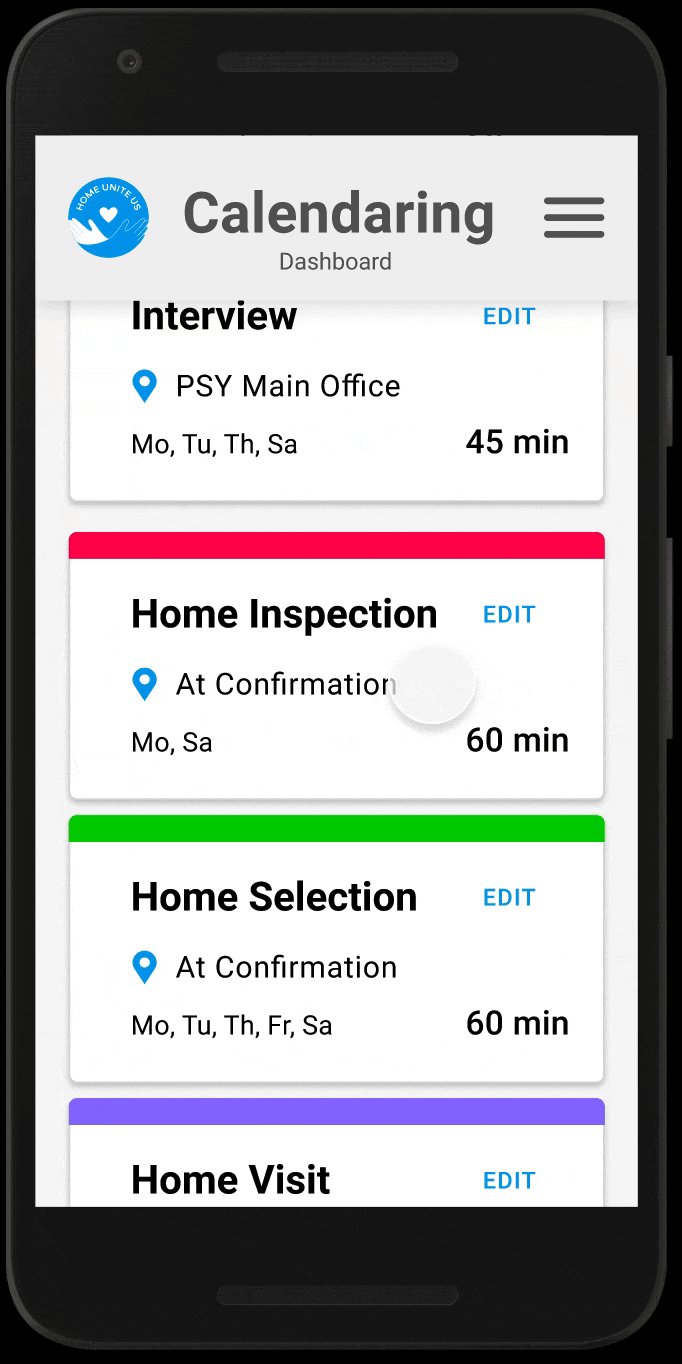
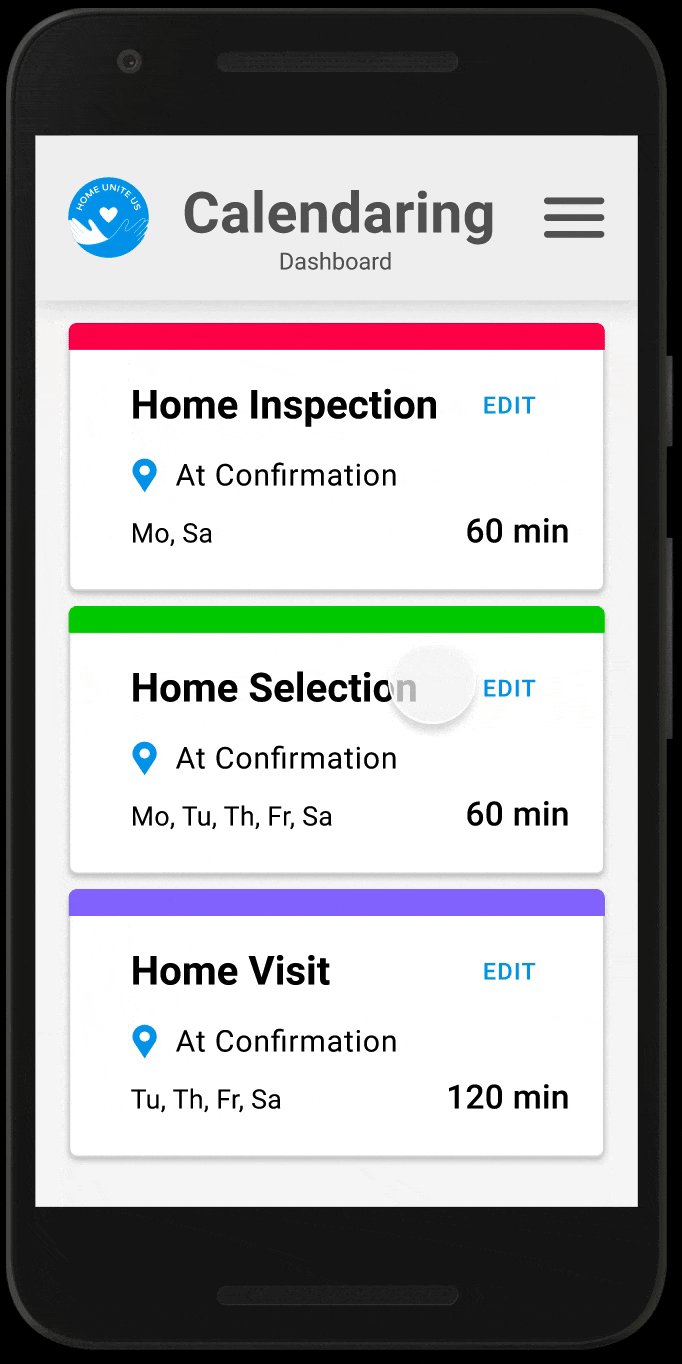
Finish

View of the dashboard after the onboarding is complete and preferences are set.
So, what comes next?
This project is still active, so there is much more to be done.
- Our Project Manager will be presenting our work to the stakeholders for review. Once feedback is received we will likely need to make some further changes.
- We still need to add in a few more interactions and design for error states
- Adapt the UI responsively for larger screen sizes.
- Run usability and QA tests. We will be able to learn more and refine for the pilot and later, the MVP.
Lessons learned so far...
Working so closely with developers has continued to be rewarding for me. We were quickly able to understand technical limitations and design around them more effectively.
However, it’s important to test frequently during the design process, and I feel we could have done more earlier to facilitate that.
The Challenges
- Currently, I feel as though we are working off general existing design patterns and assumptions.
- Lack of access to user testing participants due to limited contact with project stakeholders.
- As with any volunteer group, people dropped off or left the project intermittently.
Overcoming Them
- We pushed during team all-hands to advocate for more design research as the project progresses.
- We advocated for rigorous QA testing and to not release an MVP until we get feedback from the pilot program.
- Communication was key. I did my best to not miss meetings and kept my teammates updated on progress.
I welcome the fact that some of the work we had done may need to be updated and adapted once we get feedback from our main stakeholders and ensure they fit the needs of their users.
Bringing the Small Business Community together through common goals. (requires password)